
The7设置布局需要用到页面的功能,比如我们有一个分类就是Themeforeset主题,这里不要直接把分类的链接添加到菜单,因为这样只能是默认的样式,不能自己选择
选择列表页模板
要设置样式,必须先要有一个模板,在这个模板的基础上再慢慢的修饰
我们可以新建一个页面,把这个页面标题和url设置一下,内容不需要写
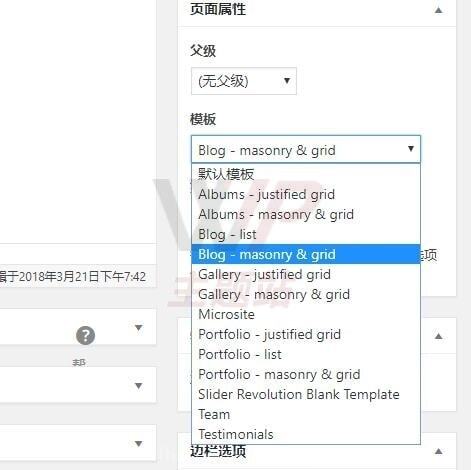
然后在页面里面选择列表模板,如下图可以看到一个页面属性的设置,就用这个页面当做我们的列表页

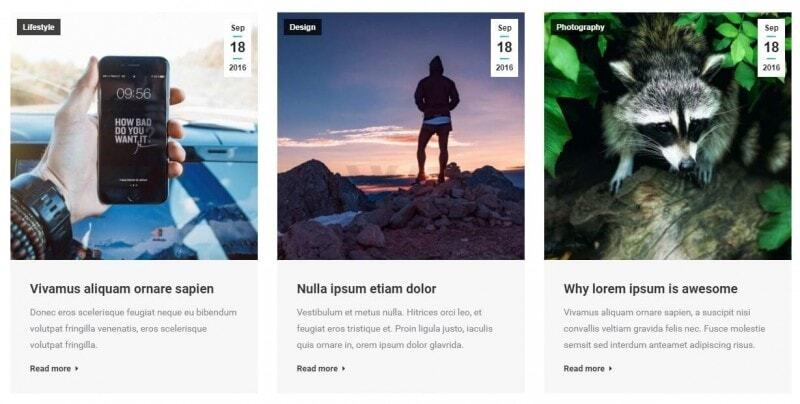
可以看到这里有非常多的模板,文章模板包括grid形式,masonry形式,list形式,这里你可以参考the7 main中的范例,看一看需要什么样的布局再进行选择
因为我是做博客文章用,就选择Blog – Massonry grid形式。其他的内容比如项目、图片之类的都是一个道理,图片就选Gallery前缀的模板,项目就选择Portfolio前缀的模板
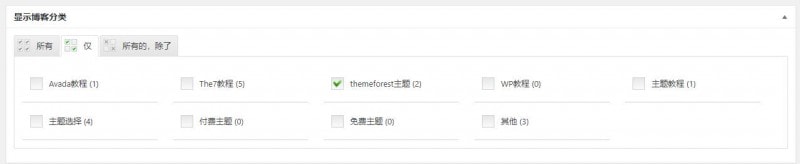
现在模板已经设置好了,往下滚动屏幕找到 显示博客分类 选择好自己要做的列表,然后就可以预览页面了

列表页模板进一步设置
在上个步骤,我们已经选择了自己想要的模板,但是可能还是有一点不满意,这时还可以个性化的设置自己的每个模板
继续往下看,会有一个博客选项的标签

可以看到这里有非常多的选项,甚至你可以设置每个网格之间的距离,设置缩略图的尺寸,背景
这里设置分页模式,可以ajax自动加载,按钮加载,标准,延迟加载等等
还可以设置移入动画,这里就不过多介绍了,可以自己每个都尝试下
另外你打开高级设置还可以设置的更加精细,包括标签选择、排列顺序等,可以说整个页面都可以自己决定,不过默认设置的非常不错,没有特殊的需要的话保持默认即可
the7的列表页布局基本上边这些已经足够,使用the7主题的过程中只要把页面这块运用好,一定可以做出非常不错的网站


评论(0)