前面我们通过Avada快速上手教程简单的介绍了Avada主题的部分基本网站设置,Avada如此高的销量不仅仅是因为他有非常多的主题选项,另外很重要的一点就是他优秀的页面编辑功能,Avada主题内置了一个非常强大的网页编辑器Fusion Buider,其简洁的设置让普通人无需代码知识就能创作自己的网站页面,一点不输专业的网络公司制作的网页,越来越多的人开始使用这种拖拽式编辑网页的方式。今天WP主题站就和大家介绍一下如何使用Avada编辑器Fusion Builder。
安装支持插件
要使用Fusion Buider,确保自己的Avada主题已经安装了 Fusion Core 和 Fusion Buider 插件
如果没有安装的话,在仪表盘选择 Avada – Plugin 进行安装并激活

Fusion Builder编辑器
设置全屏宽度
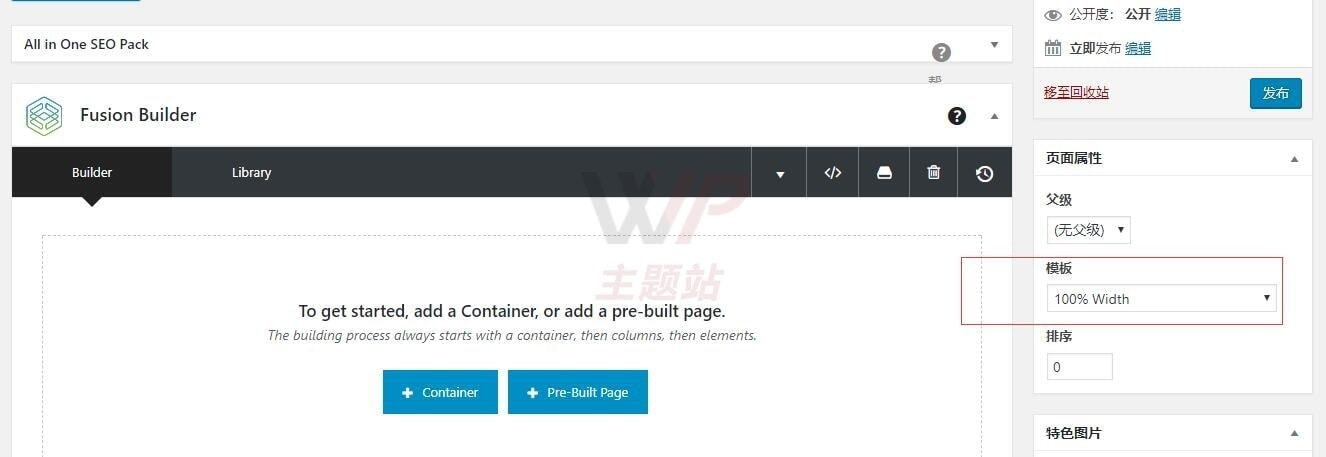
创建一个新页面,编辑模式选择 Use Fusion Builder,并且把页面的模板调整为 100% Width ,这样就不会出现侧边栏干扰页面元素,设置如下图

我们按照图中设置好之后,就可以开始编辑了,Fusion Builder暂时只支持后台编辑器
Container布局
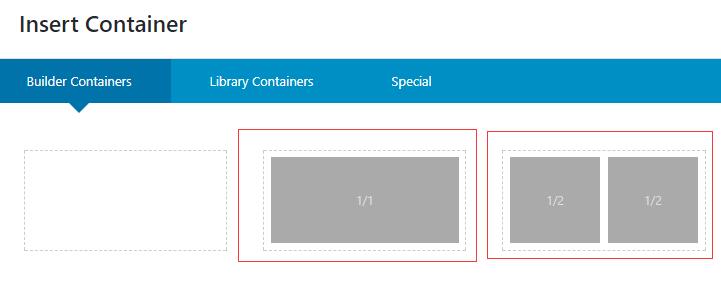
我们可以通过 Container 添加元素,点击之后会先让你选择使用单列还是多列

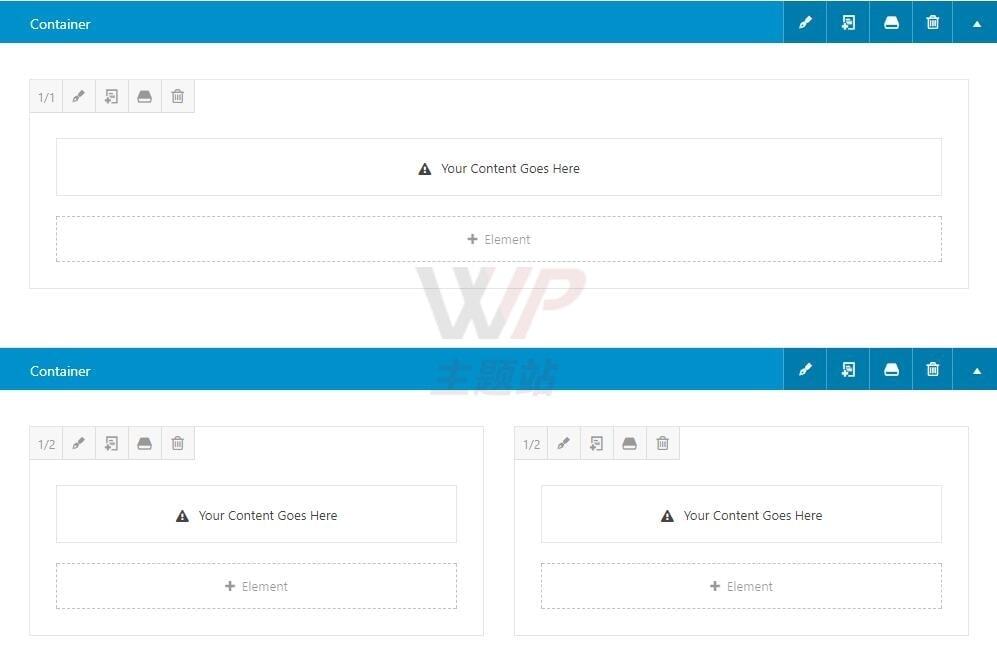
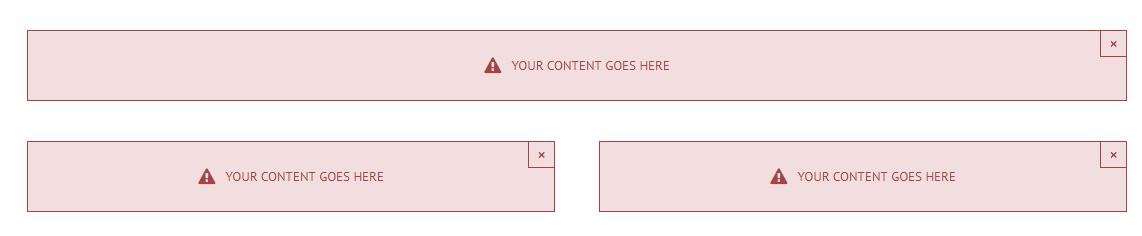
比如说这里添加了2个Container,上面是1/1,下面是1/2,并且每个都添加Alter元素

前台显示的结果如图下,添加其他的元素都是同样的道理,只要把Container和元素之间的关系理清就可以轻松的制作网页

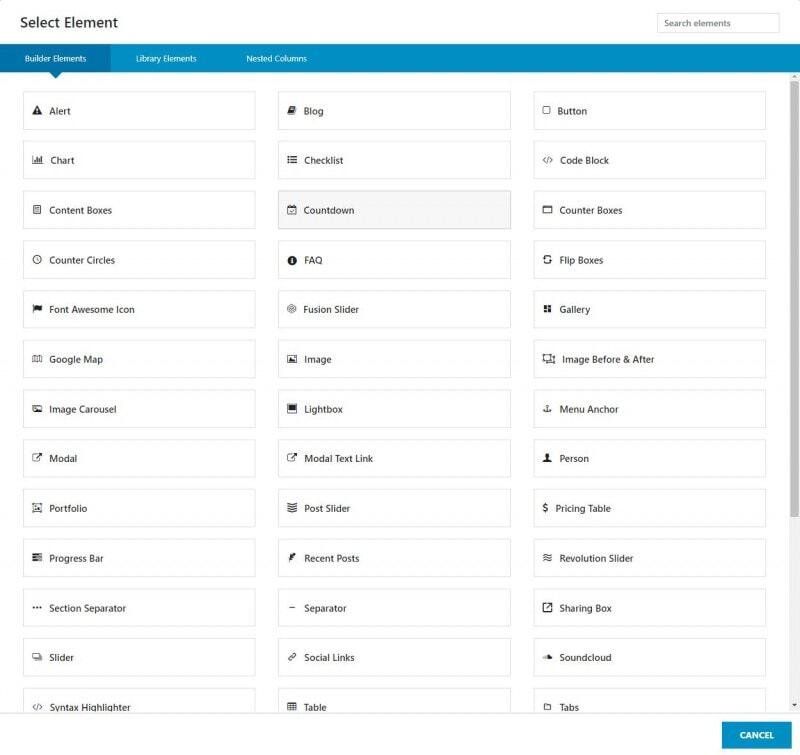
支持的元素
Fusion Builder支持多种元素,元素总数将近50种,而且每个元素都有他自己的选项非常多,篇幅原因本文不做过多介绍,其实自己多尝试就知道他们功能了。

具体每个元素有什么作用,可以先参考Avada演示网站的Elements菜单下的内容,这些都是可以通过Fusion Builder轻松制作出来的。
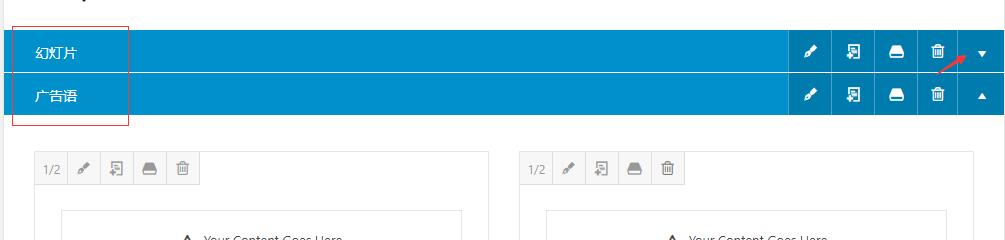
使用Container整理内容
当我们完成一个模块之后,可以把Container进行折叠、设置备注、保存到库等操作,后期调整的话会非常简单

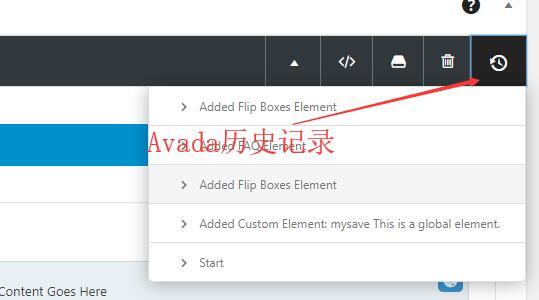
支持撤销功能
Fusion历史记录可以保存最近30条改动,再也不用担心误删container

导入Avada的Demo页面
除了自己制作元素组成页面之外,还可以直接使用Pre-Built Page导入Avada演示的模板( 模板参考 https://avada.theme-fusion.com/demos/ )
导入方法:在编辑界面依次选择 Library – Demos – 选择一个demo页面 – Load
需要注意的是:导入demo页面会把之前的元素都删除掉,而且只能导入框架,一些图片之类的需要自己填充

定制自己的Avada Fusion Builder
通过Fusion Builder创建的元素,通常都有几个默认的属性,比如我们刚刚上边创建的Alter警告标志是粉色的,显得有点不显眼,这时候我们就可以修改一下
设置默认属性
修改此选项的位置在Avada主题选项中的 Fusion Builder Elements,可以分别设置,在这里几乎每个Avada元素都有他自己的属性,精确到甚至一个边框的像素,这种设定还是不错的,它相当于我们编程中的变量概念,只要原始的选项改变,由其产生的内容都会发生变化,这种特性是Avada在网站改版或者换版式更换时候会发挥很大的功能。

DIY Fusion Builder功能
除了可以设置编辑器的默认属性外,我们还可以关闭一些没有用的功能,比如做中文站的话就可以把 Youtube 和 Sharing Box 之类的关闭掉,只留下我们需要的功能。
这些可以在Fusion Builder选项卡的 Setting 里设置,需要注意的就是如果你把一个功能关闭掉的话,前台网页也会失效,所以确保这个选项没有被使用过。
总体来看,Avada的Fusion Builder编辑器还是非常不错的,虽然说目前只能够后台编辑,但是其速度绝对是我使用过的拖拽式编辑器中最快的,还支持备注模块,更加提高了制作效率,Fusion Builder不管是用来编辑普通文章还是制作单页,都是一个不错的选择。


评论(0)