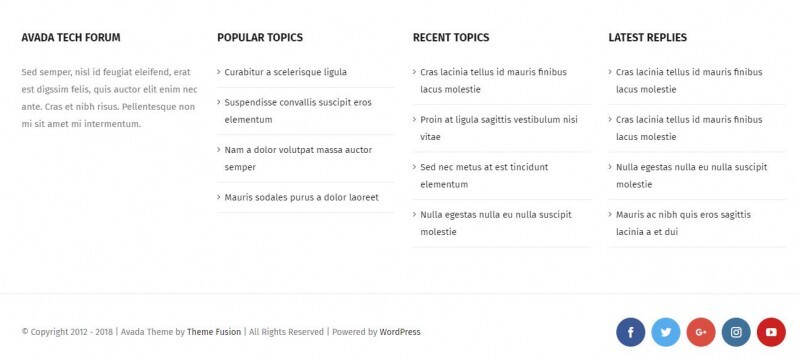
在通常情况下,为了让访客看完一个页面后继续访问我们的网站,都会在网站的底部添加一些重要的东西,比如公司简介、联系方式或者热门文章之类的,这些东西很关键,但是在Avada中并没有特别明显的设置项,那么我们该怎样添加这些内容呢,下面就看一下如何设置Avada底部栏

在Avada中,有一个非常重要的东西,就是它的小工具,在之前曾介绍利用Avada小工具制作图文导航,以及Avada如何添加小工具,这就可以看出小工具非常的灵活以及运用的广泛,同样在设置网站底部也是由小工具配合来进行设计,填充内容

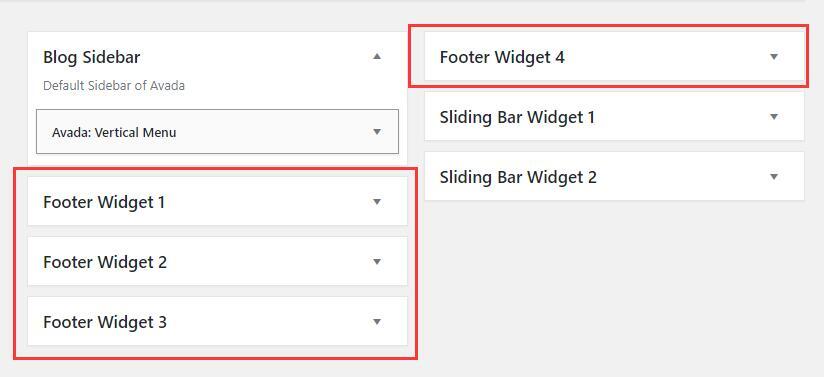
我们打开小工具设置,可以看到这里有4个叫做 Footer Widget的小工具,其实中文的话就是底部小工具,我们就可以在里面放入文章、图片、菜单、自定义代码等等。那么为什么是4个小工具呢,因为它是根据底部网格,平均分成了4份,每个小工具对应一列,由这4列共同组成网站底部

可以看到上面就是4列布局,但是我只填写了3个,另一个暂时没有添加内容,如果不需要4列那么多,可以通过主题选项中进行调整

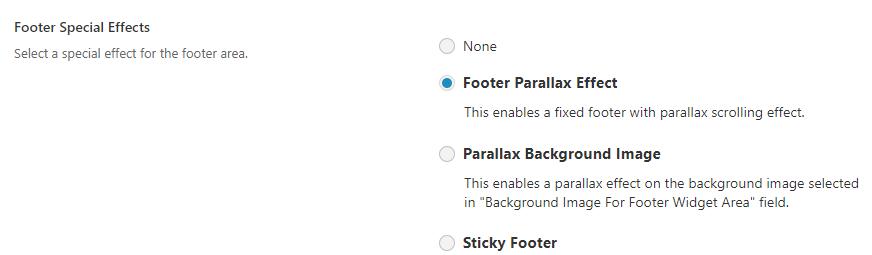
可以设置视差效果、背景图片等

以及设置最底部的版权文字

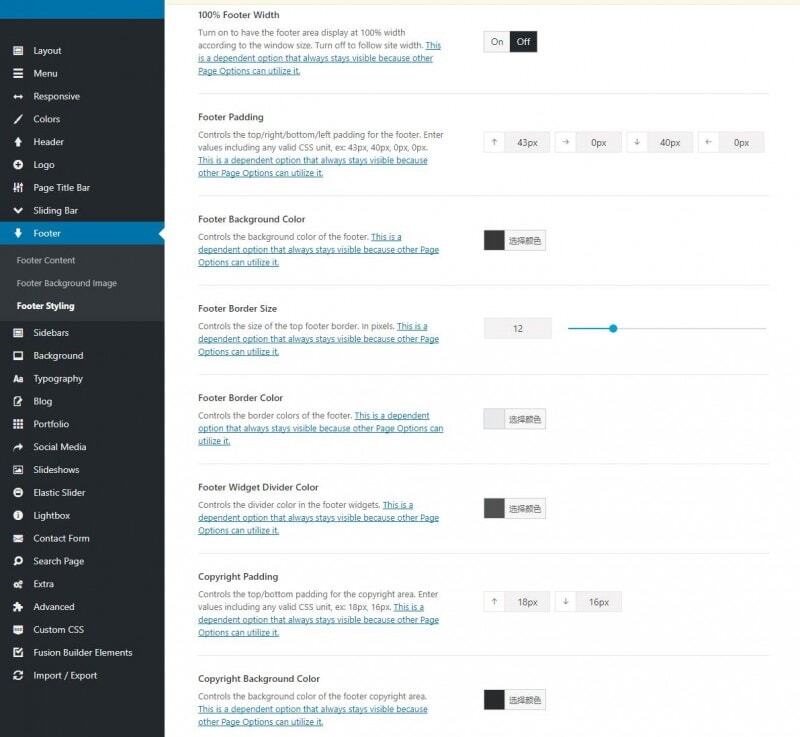
最后通过Footer Styling调整颜色和样式

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)