
如果你是一个重视网站SEO的人,一定会注意到OceanWP在文章页的有一个非常不合理的设计,网站的标题默认使用的是H2标签,H1标签被面包屑导航使用了,不过好在OceanWP在后台提供了对应的选项,我们可以手动将其调节正确
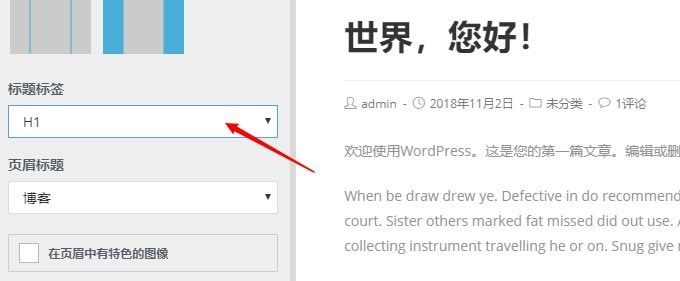
打开自定义 – 博客 – 单篇文章设置,里面有个叫做”标题标签”的选项,将其修改为H1

标题就成为了H1标签
不过这个时候我们又会产生一个新的问题,加上面包屑,一个页面内出现了2个H1标签,非常明显的SEO错误,所以我们需要将面包屑的标签修改为其他
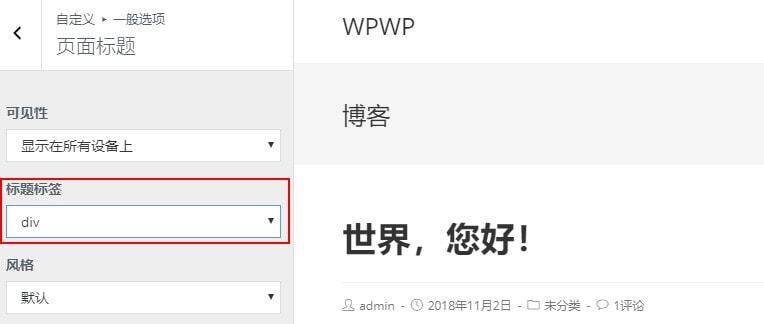
自定义 – 一般选项 – 页面标题,标题标签选择一个其他的,比如div、span等都可以

最终,只留下文章标题一个H1标签

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)