GeneratePress主题有着非常优秀的Hook系统,它可以让我们对主题进行各种改造,即使你不是专业的开发者,只要熟悉了它的Hook系统,也能灵活使用,在本文中,我们将教大家如何使用GeneratePress中的Hooks
准备:安装Elements扩展

因为Hooks属于GeneratePress中的高级功能,需要你安装GP Premium中的elements扩展后才可以使用
如何新建一个Hook
打开外观 – Elements,这里就是Hook的管理界面
新建一个Element,类型选择Hook

你会立即跳转到一个类似文章编辑的界面,这样一个Hook就建立起来了
对Hooks进行设置
在GeneratePress中,有很多的选项,比如执行代码、显示位置、显示规则等等,接下来我们一个个看
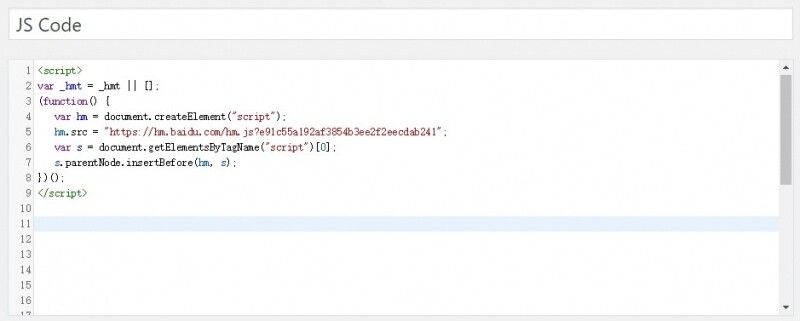
比如我想要为网站添加统计代码,就可以把统计系统的代码粘贴到内容区域,GeneratePress会自动高亮显示

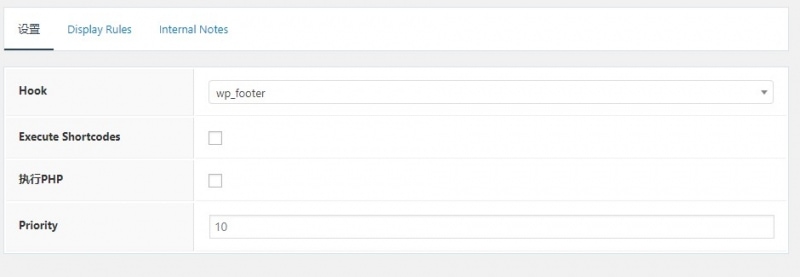
在代码的下方,Hook字段用来Hook的位置,这个下拉框里面有很多的选项,比如header、footer以及主题的各个区域,你可以通过GeneratePress的Hook视图来选择自己要插入到哪个位置

如果你要在内容里填写短代码,则要勾选 Execute Shortcodes
如果你要在内容内填写PHP代码,要勾选执行PHP选项
Priority是优先级,当Hook与其他的插件或者代码冲突时,可以使用优先级来调整前后顺序

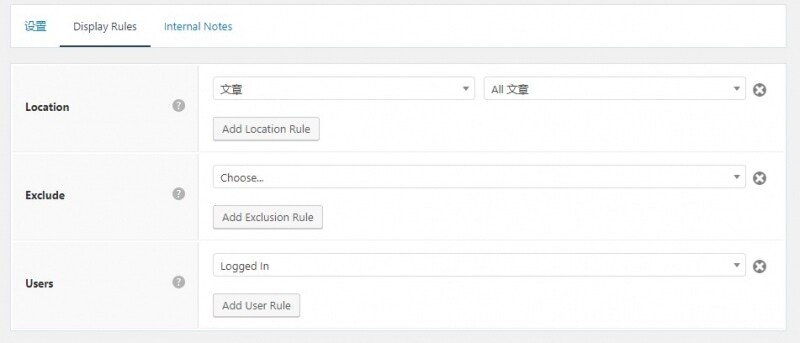
显示规则用来指定哪些页面显示这段代码以及展示给哪些用户,默认不修改的情况下,会在所有页面展示给所有用户,我们可以通过一些规则来改变它
Location就是设置哪些页面展示,你可以设置只有文章页展示,或者只在某个分类目录下展示
Exclude和Location相反,它表示排除特定的页面
Users控制展示给特定的用户,比如上图的设置就是只有登录用户才会看到
当所有的选项设置完毕后,你只需要点击发布,代码就会立即生效,后期你也可以随时修改这些选项
尤其对主题有定制要求的用户,GeneratePress的Hook系统非常有用,它可以帮助你完成各种各样的工作


评论(0)