在逛Themeforest主题森林的过程中,我们经常会看到有许多的主题都会赠送一个叫做Visual Composer的编辑器插件,其实这个插件就指的是WPBakery Page Builder,以前叫做Visual Composer,是Codecanyon中销量最高的wordpress插件,可以在前端和后台编辑网页的工具,兼容大部分的主题,是非常流行的页面编辑插件,所以很多的付费主题都使用了它作为网站页面可视化编辑器。
因为许多主题都是包括了该插件的,所以说一般情况下当我们购买了主题后,通常就不需要再买WPBakery了,但是这里我们还需要知道的一点就是,许多主题只是通过WPBakery来做一个编辑器,而里面的各种元素都是每个主题自己制作的,可能是不一样的,所以说编辑器不同也不奇怪。
当安装好WPBakery编辑器后,在文章或者页面会有如图下的标志,这2个按钮代表了WPBaskery不同的编辑模式,可以根据自己的喜好选择前端或者后台编辑

虽然说2种模式看起来很大不同,但是其操作都是一样的,个人觉得后台用来布局比较合适,然后切换到前台进行调整样式,需要注意的就是在切换时注意保存草稿,不然没有保存的修改会丢失。

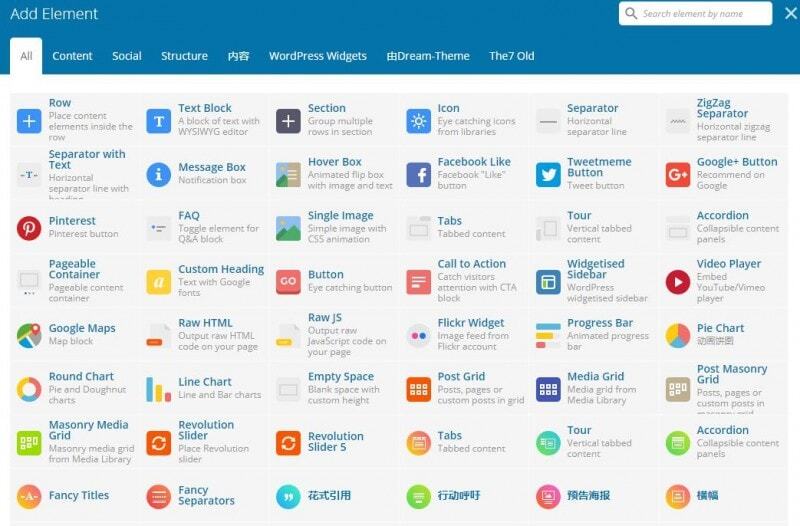
选择添加元素的话就和平常使用一样,会跳出一个包含许多元素的弹窗,有文本、图像、幻灯片、按钮等等,这里其实也就包含了添加文本这一项

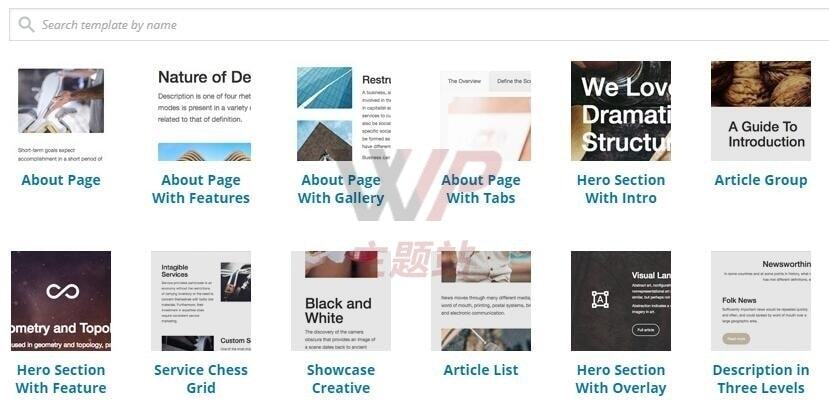
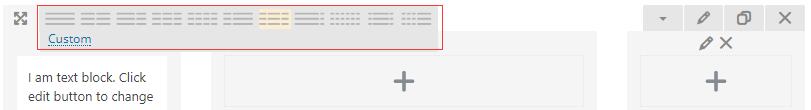
添加模板就是会从WPBakery的库中添加一些官方提供的模板,这么模板不是整个页面,而是一个个的图文段落,可以通过逐个添加组成一个新的网页,看到觉得哪个比较好就可以下载下来,然后就可以使用了

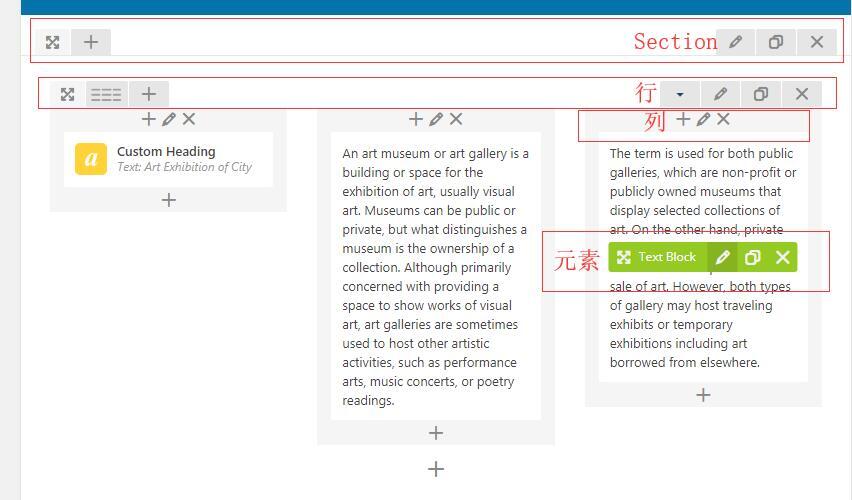
和许多的可视化编辑器一样,在WPBakery中也是分几个层次,包括行、列、元素,还有一个Section的容器,可以将行放入其中。无论做什么布局,都是先添加行,然后把行分成需要的列数,再填充元素,最后逐个设置每个的属性

除了列之外,其他的都是可以通过鼠标拖动最左边的移动箭头拖拽到想要的地方,列则是通过行来生成的,通过行左边的第二个选项可以快速设置该行的列数量及大小,如果想要继续按照该格式布局,直接点击下面的 + 继续添加元素即可,当然也可以自己通过单独对每列进行设置,调出更有特色的样式


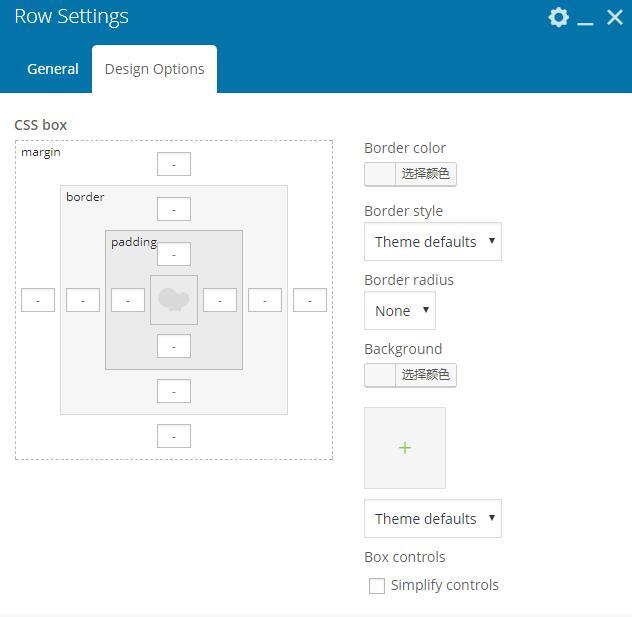
在每个模块的的右侧都有一个铅笔的图标,可以通过此编辑每个模块的样式,你可以设置边距、背景颜色、背景图片、边框等等,还可以设置视频背景

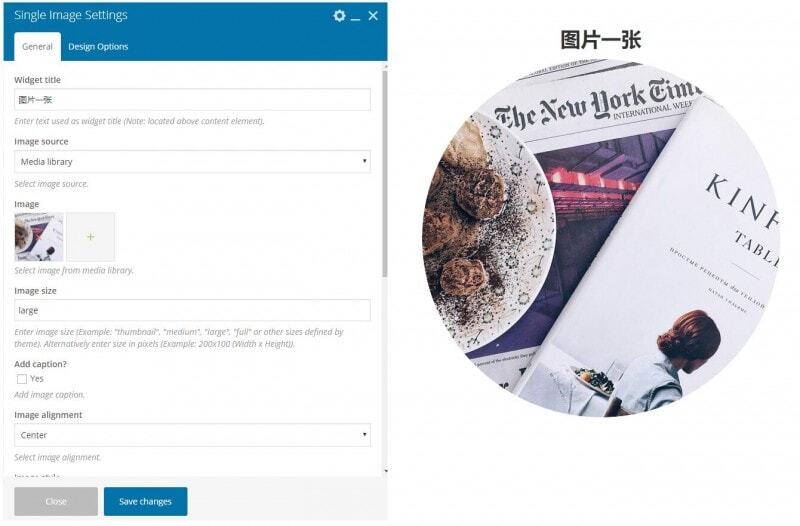
如果是元素模块的话,会根据不同的元素显示不同的内容,比如一张图片就可以选择图片的形状、大小、设置图片标题,而文字块则是一个编辑器界面

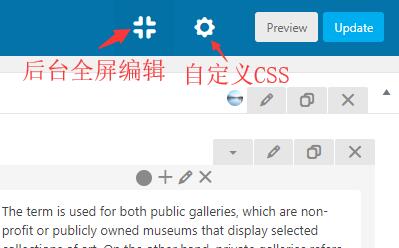
在编辑器的右上角,有一个类似设置的按钮,该选项可以添加自定义的CSS代码,还可以设置后台全屏


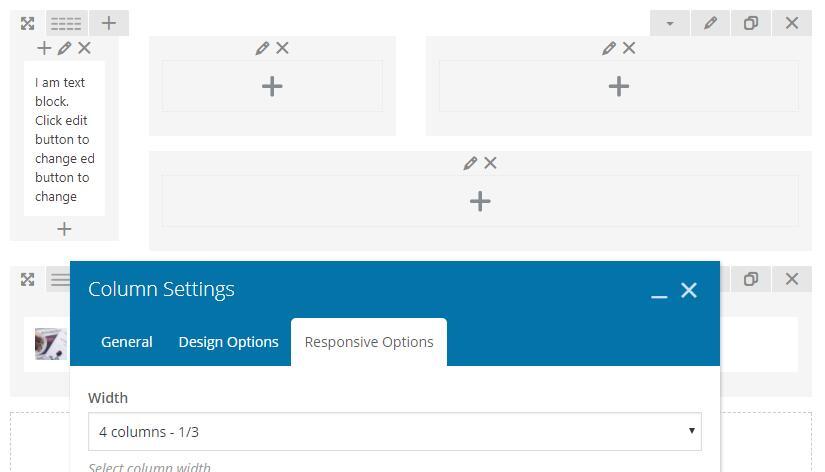
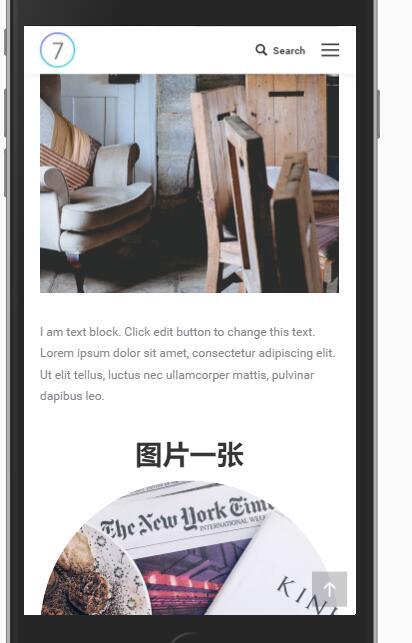
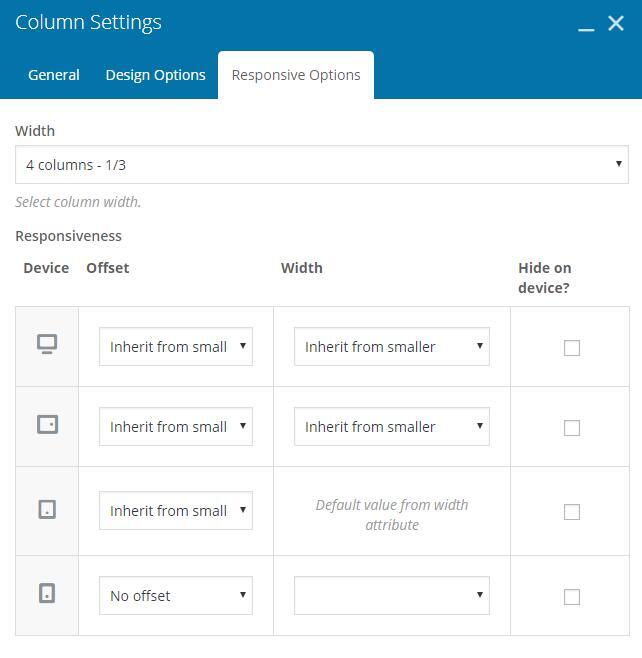
使用WPBakery做出来的页面默认都是响应式的,所以说不必担心手机端的样式问题,但是有时候因为手机端的屏幕有限,还可以通过对指定列进行响应式设置,决定是否在指定尺寸屏幕显示

另外,WPBakery也是支持保存模板的,通过模块右上角的齿轮按钮可以保存成模板,方便重复使用

总体来说,WPBakery Page Builder还是一个功能很丰富的编辑器,尤其是使用它的人数多,在Codecanyon销量第一的插件,还有许多的扩展插件比如Ultimate Addons为其增加了许多功能,而且许多的主题都集成,不需要我们单独购买。但是另一方面它也确实比较久的了,和最近新出的可视化编辑器比如Elementor、Visual Composer等相比,也有一些缺点比如不能实时编辑、需要保存才能看到效果、不能撤销操作、速度慢等,所以建议在选择之前,先要了解自己的需求,然后对比一下再购买可视化编辑器。


评论(0)