在制作一个比较长的页面时,我们都希望用户能快速找到自己想要的内容,锚链接就是一种比较好的页面内跳转方式。如果在Wordpress编辑器中一个个加链接的话很麻烦,而且做出的效果并不好,就像W3School演示那样,很生硬没有我们想要的动画效果。Scroll to Anchor插件就是一款专门为锚链接设计的工具,可以快速地添加锚链接并且自动生成滚动动画
安装插件
Scroll to Anchor是一款免费插件,可以直接在Wordpress插件中心下载

添加锚点
安装好之后会在编辑器中自动添加一个锚按钮,如下图,这个是添加锚点用的,选中要设置锚点的文本再点击这个按钮就可以添加了

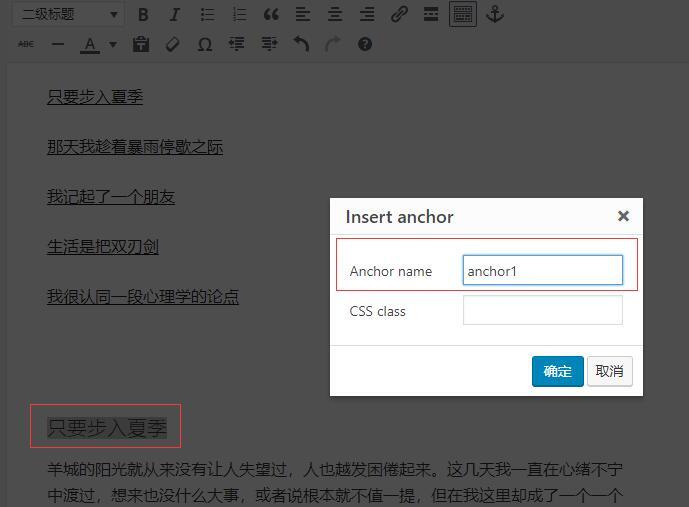
比如这里我给一段话添加锚点 anchor1,只需要输入一个独立的名称就行,如果你想要定制样式,还可以添加CSS类,一般情况下用不到

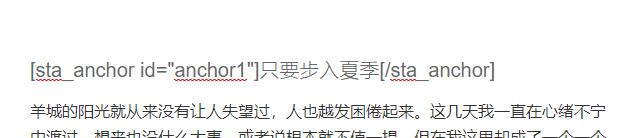
锚点添加完成后的样子

添加锚链接
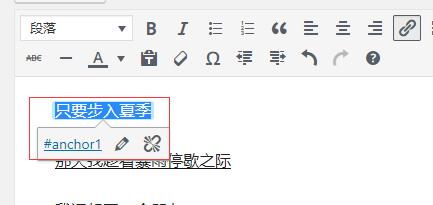
然后将对应的锚链接设置好,直接添加链接就可以,这里的 #anchor1 对应刚刚的 anchor1锚点

将整篇文章所有锚链接设置好,链接和锚点一定要对应好,不要重复

调节动画速度
当所有的准备做好以后,我们会发现实际滚动效果并不好,默认情况下是非常慢的,接下来我们就对Scroll to Anchor进行一些设置

后台打开 设置 – 阅读 ,会看到这里多出了一些英文选项,这就是滚动插件的设置,第一个动画速度默认情况下是最慢的,将其调整到最快就行了。此外,还可以设置偏移、前缀、兼容性等等,根据自己的需要选择。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)