在网站设计和修改中,CSS一直是许多人非常头疼的问题,不仅写起来麻烦,而且修改的话也会牵扯到很多东西,今天我们将介绍一款可以让你轻松修改CSS的插件——YellowPencil
YellowPencil是一款CSS可视化编辑插件,它可以让你无需任何代码知识,就能实时、可视化地编辑WordPress主题中每个部分的样式,而且使用起来非常的方便
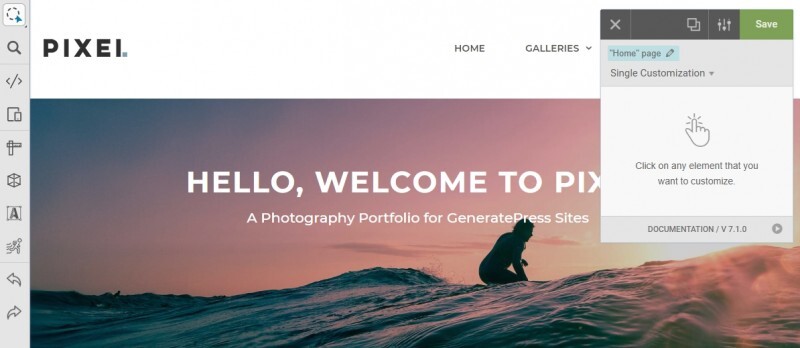
YellowPencil编辑界面
在安装好YellowPencil后,在每个页面的顶部栏会有一个Edit With YellowPencil按钮,点击它即可开始编辑CSS,这是打开YellowPencil最快捷的方式

如图所示,YellowPencil主要有两个部分,左侧的工具栏和右侧的编辑栏,这2个区域都包含了很多工具,我们主要就是利用这2个工具修改样式
不过在开始修改样式前,首先我们需要了解2个最基本的工具
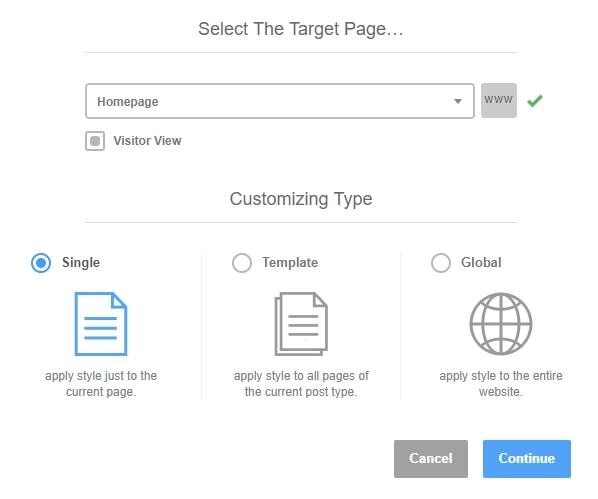
编辑范围
可以通过右侧编辑栏的蓝色铅笔按钮打开,这个选项决定了你修改页面的多少,可以只修改一个页面,或者整个网站,全在之类决定

如图上,我们可以看到这个主要有三种选择:
- Single:只会影响到当前的页面,比如单页设计
- Template:影响指定类型,比如文章、Portfilio、商品等
- Global:影响整个网站的区域,比如Header、Footer等
通过这些选项,你可以编辑网站所有的页面
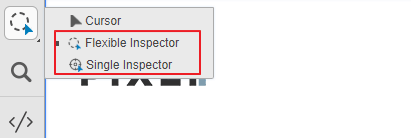
元素选择器

在CSS中我们都会用到选择器,同样YellowPencil也提供了选择器
- Flexible Inspector:选择一个类的所有元素
- Single Inspector:只选择鼠标点击的元素
这个其实也很好理解,比如导航菜单,如果是选择Flexible,那么一旦调整,整个菜单都会同步发生变化,如果是Single,那么只有选中的菜单会发生变化
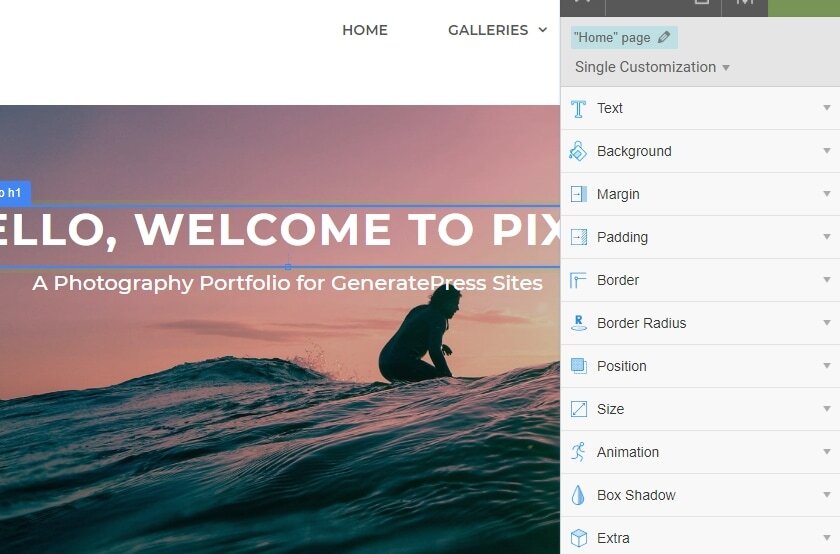
YellowPencil元素编辑器

当开启YellowPencil编辑模式后,你点击一个元素时便选中了这个元素,同时右侧的编辑栏会展示所有的属性,这里面有非常多的选项可以调整,包括文字、背景、边距、边框、圆角、定位、尺寸、动画等
当然,你不需要每个都进行调整,找需要修改的地方即可
即使调整错了,也能很快恢复到原始状态,因为YellowPencil除了提供撤销功能外,还有一个他会对你修改过的内容进行标记,并提供恢复默认功能

所以,你完全不用担心自己的失误造成主题损坏,无论做怎样的修改,这些都是可以还原的
YellowPencil中的鼠标拖拽

除了能够使用面板编辑外,YellowPencil还提供了很多鼠标拖拽功能
其中主要功能包括
- 移动元素的位置
- 修改边距
- 修改元素的大小
鼠标拖拽完成的修改会实时同步到数据面板中,也可以通过面板恢复默认装填,非常方便靠谱
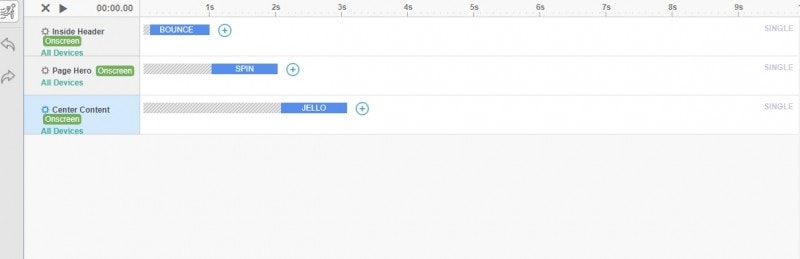
CSS动画制作

为了使CSS动画制作更加方便,YellowPencil提供了一个动画时间轴的功能,可以非常快的为各个元素添加动画效果
其他工具
除了以上介绍的CSS修改工具外,YellowPencil还有很多实用的功能
- 响应式工具
- 自定义代码
- 简洁模式
- 导入导出等
总体来看,YellowPencil是一款非常好用的工具,尤其对于不懂代码的人来说,是非常实用工具


评论(0)