WordPress网站中图片一直是优化的重点,除了要做好图像基本的优化外(比如图片裁切、图片压缩),还有一个关键点就是在网页中的优化,图片懒加载就是一个非常流行的方法,能够有效的提升网站速度,今天我们就教大家如何在WordPress中开启图片懒加载
为什么要使用图片懒加载技术
对于大部分的网站来说,图片一直都是非常消耗资源的,一张图片可能就要占据一个代码文件大小的空间,一个网页如果有几张比较大的图片,就会在网页加载时会占据非常大的带宽
而且在默认状态下,浏览器会加载整个网页的所有图片,即使这个网页非常的长,后边的东西很少人去看,也要将其一并加载
这并不是一种良好的加载机制,尤其对于小带宽的服务器来说,是对资源的极大浪费
如果你使用图片懒加载,会有效改善这种情况,它会让浏览器按需加载图片,也就是说只展现浏览器中能被看到或者即将要出现的图片,延迟后面图片的加载,如果访客中途关闭了网站,后面的内容也就不会再加载,这样就避免了无用的资源传送
使用图片懒加载技术,可以帮助你的网站
- 提高加载速度
- 减少流量消耗
- 更好的浏览器性能
而且在实际体验中,使用懒加载效果的网站会比未使用的网站更流畅、有更好的浏览体验
WordPress开启懒加载
在WordPress开启懒加载是非常简单的事情,我们可以通过安装 BJ Lazy Load 这款插件来实现,这是一款安装后即开始使用的插件,无需任何设置

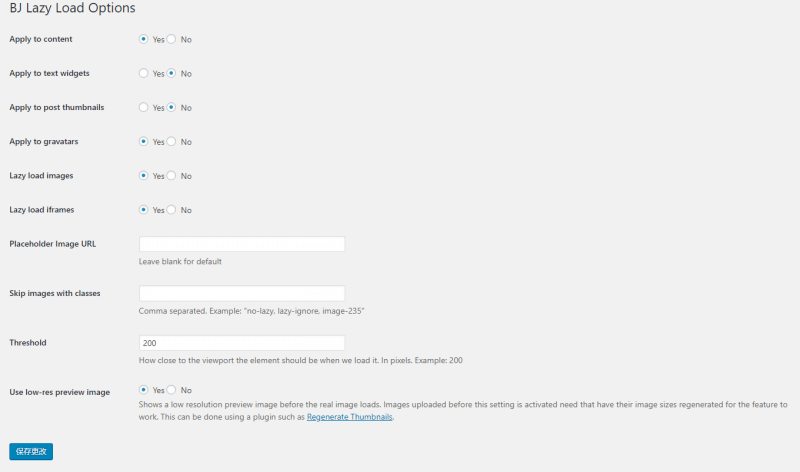
在插件中有一些筛选规则,你可以设置一些区域是否采用懒加载,比如小工具、文章缩略图等
这款插件的懒加载效果是非常好的,因为它不是单纯的只是让图片延迟加载,它可以在图片加载之前用小缩略图做占位图像,提前固定好网站的布局,不会出现布局错乱的情况,当浏览器窗口滚动到指定位置时,再替换成实际大小的图片
不过如果你之前的图片如果想要使用占位缩略图,需要重新生成缩略图,可以使用 Regenerate Thumbnails 这款插件完成
好了,今天的教程就到这里,如果你有其他的问题或建议,欢迎在下面留言


评论(0)