在网页设计中,双按钮是一种很常见的设计,在一行中添加2个按钮,可以让用户方便的进行选择,虽然在Elementor中并没有提供双按钮元素或者对应的选项,但是我们可以通过一些方法来实现一行内加2个或者更多的按钮,在本文中我们就教大家如何实现
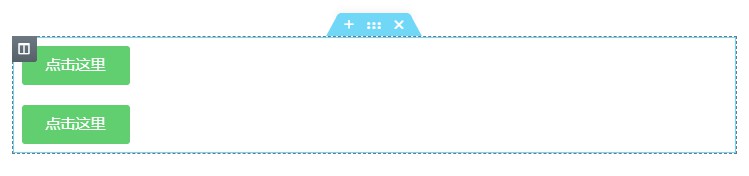
首先我们在列中放入2个按钮元素,默认情况下会自动分成两行

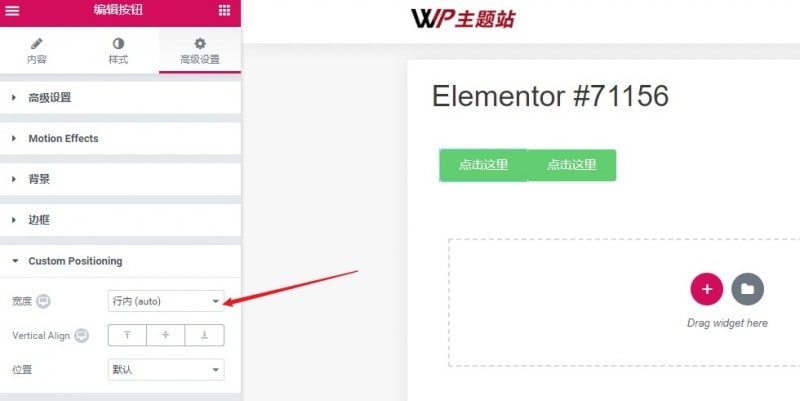
然后我们对按钮的属性进行设置,在按钮的高级设置中,有一个选项叫做 Custom Positioning,将其宽度选项设置为 行内(auto),注意2个按钮都要进行设置,可以制作好一个后再拷贝样式到另一个按钮

Custom Positioning是Elementor最近才加入的新功能,熟悉代码的都知道,这个位置选项就是CSS代码中的display:inline,它可以让本来独占一行的那些元素,全部都集中到一行,2个按钮本来都是独占一行的,我们将它的属性设置为行内,就自动贴到一起了
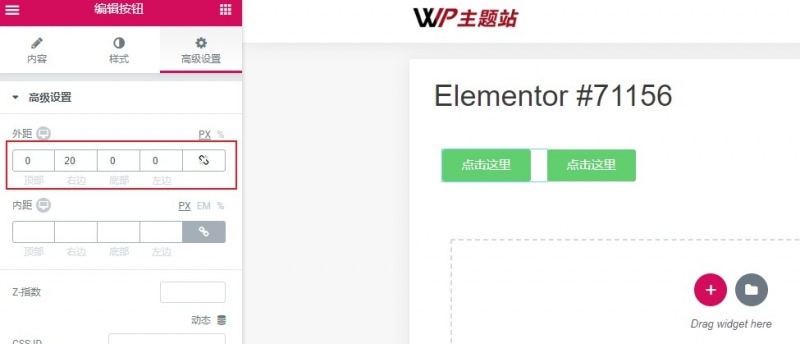
你可以加一些边距之类的,让2个按钮不挤在一起,这样就美观多了

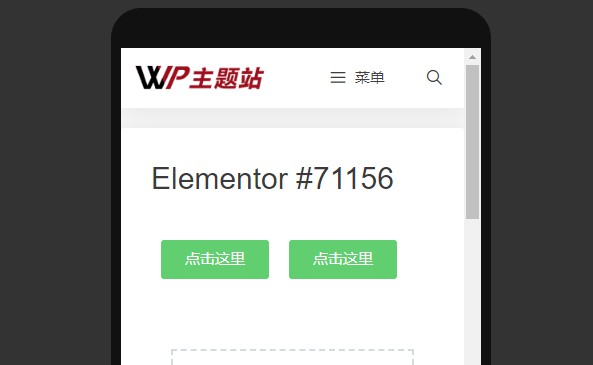
在移动端的表现也不错

这种方法做起按钮来还是非常方便的,不需要代码,也不用安多余的插件,而且在默认状态下(按钮大小、样式没有太大的改变),只要一次设置,各种尺寸的屏幕基本都能适配,对于需要在WordPress中使用按钮组件的朋友,不管是写文章、做页面,都是非常建议的方法
更多使用Elementor技巧与方法,查看 Elmentor教程
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)