在Elementor全宽模版中,会自动的将WordPress页面的标题去掉,避免影响页面设计,不过有时候我们想在主题默认模版的基础上使用Elementor进行设计,不使用全宽页面覆盖,那么在这种情况下如何去掉页面或者文章标题呢,今天我们来分享下
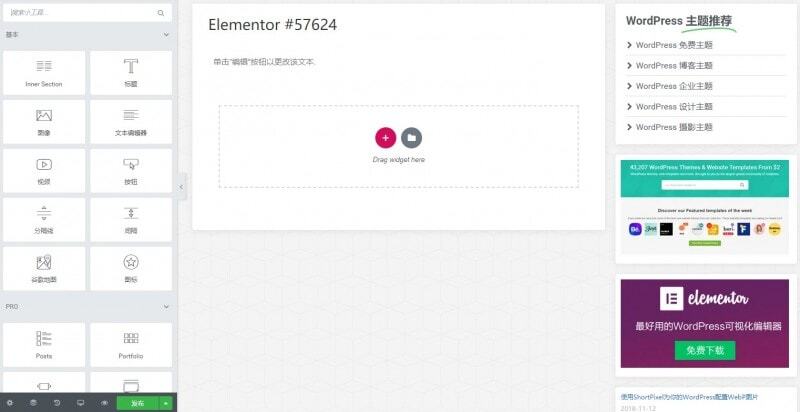
这里我使用Elementor新开一个页面,可以看到默认情况下它是有标题的

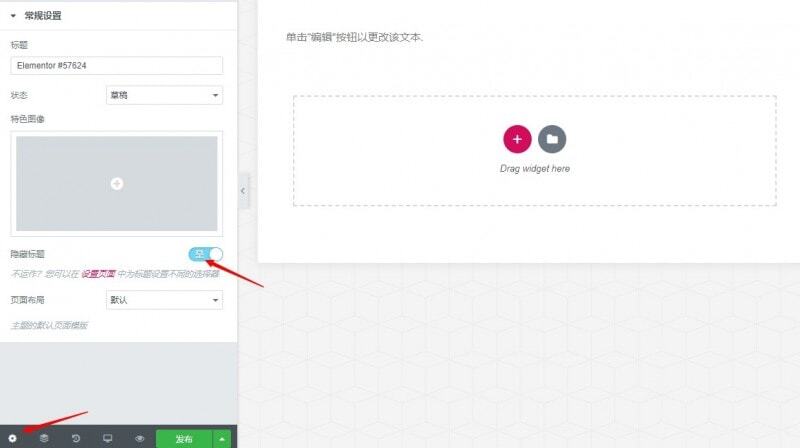
在Elementor编辑栏的左下角,可以看到一个齿轮的小图标,点击它进入设置界面

在常规设置中,有一个叫做隐藏标题的按钮,将其设置为开启状态,然后页面的标题就自动去掉了
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)