很多WordPress主题都带有404页面,不过大部分都做的比较简单,只是一些文字加上搜索或返回首页的按钮。如果想要一个漂亮的404页面,只能自己定制,在本文中我们来说下如何用Elementor制作个性化的404页面
因为要用到Theme Builder功能,需要确保你已经升级到Elementor Pro
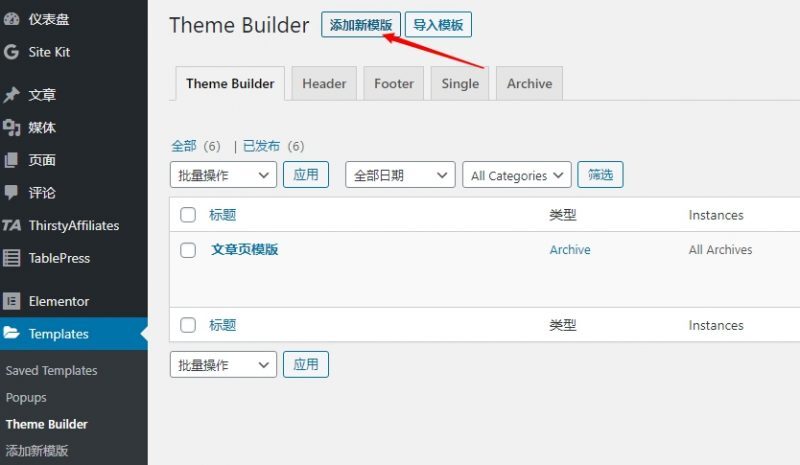
后台选择 Templates – Theme Builder,添加一个新的模板

模板类型选择 Single
Post Type 选择 404 Page

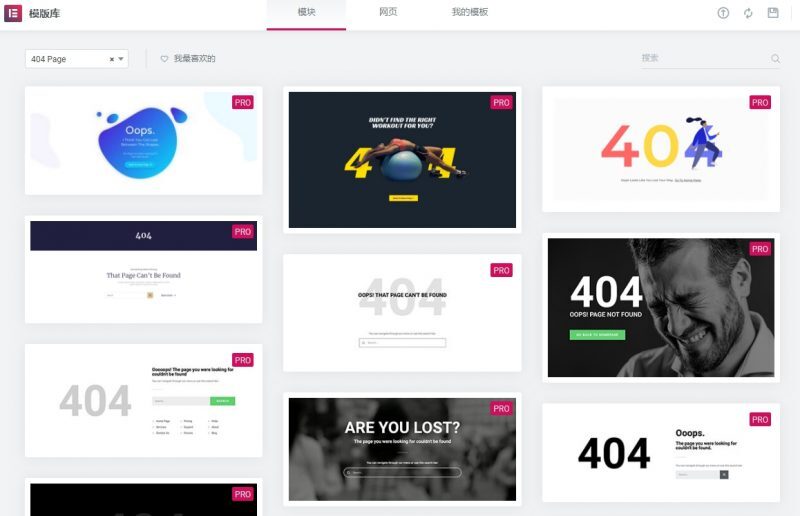
创建模板后,进入编辑器就会跳出Elementor模板的选择界面,默认是404页面的分类,你可以快速从中挑选一个喜欢的

比如下面WP主题站就挑选了一个动态插画的模板,可以将文字和链接修改为自己的

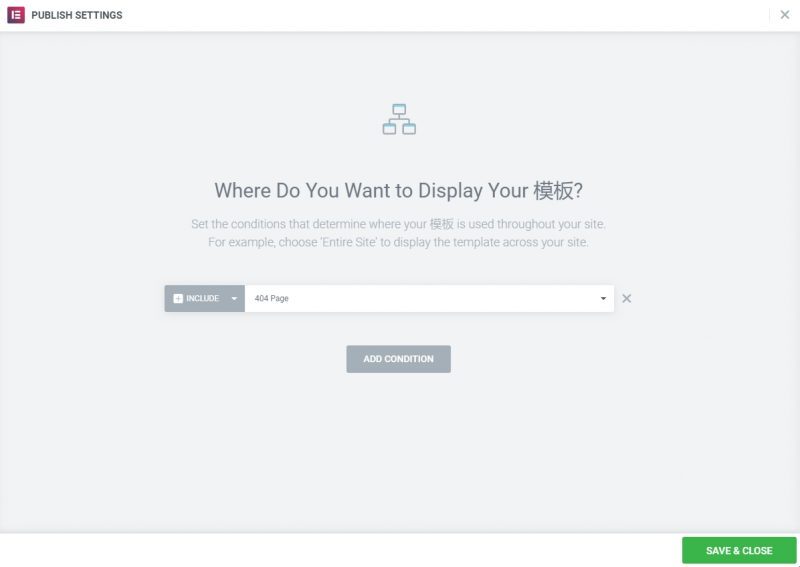
然后点击发布即可,如果跳出条件选项,直接保存即可

再随便打开一个错误的页面,发现404页面已经是Elementor模板了

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)