在使用Elementor构建网页时,如果我们想要修改某个元素或段的背景,只需要切换到样式选项,为其设置背景即可,但是有时候为了整体协调,我们会需要修改整个网页的颜色或背景图片,该如何快速设置呢?在本文中我们就来分享下Elementor设置页面背景的方法
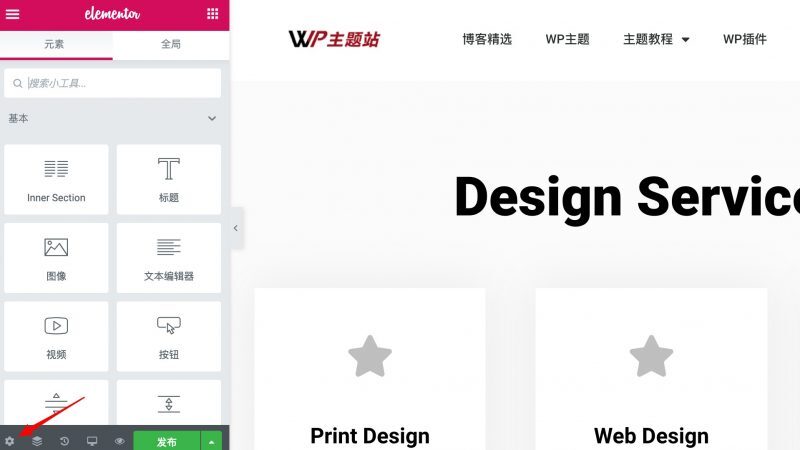
打开Elementor编辑器后,我们点击其左下角的设置按钮

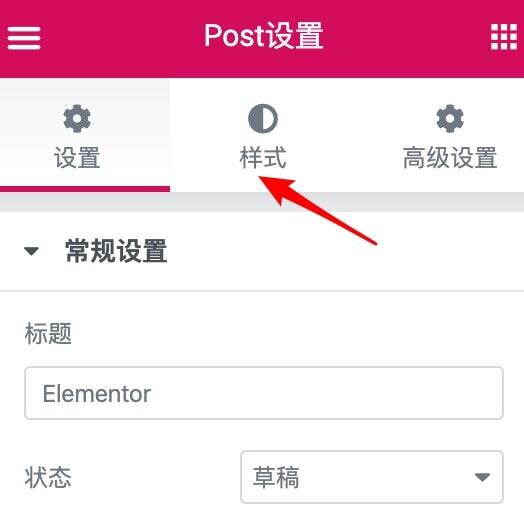
然后选择样式

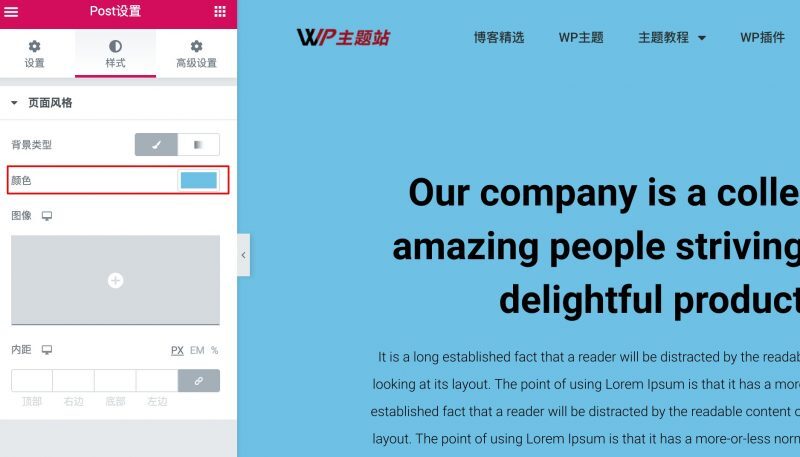
在样式面板中,你就可以像其他设置中一样调整背景了
比如你可以设置为颜色背景

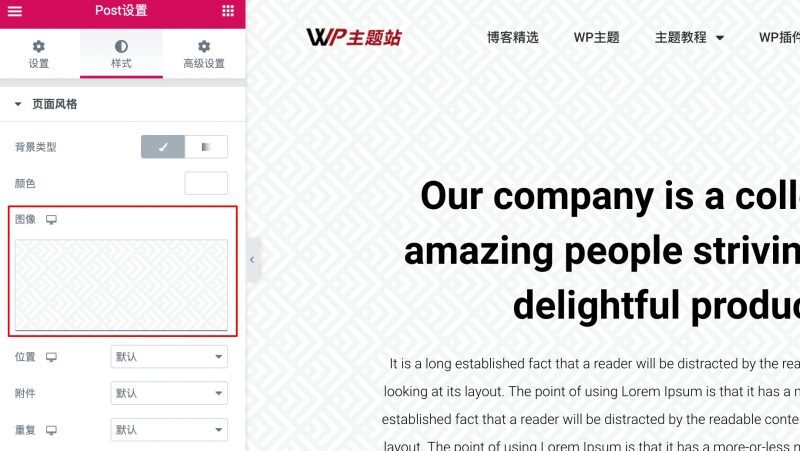
也可以添加自定义的背景图像

当然,即使你设置了页面背景,也可以继续设置每个段或者元素的背景,单独设置的背景优先级会高于网页的背景
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)