社交分享是WordPress网站中非常重要的部分,可以促进用户把网站分享给朋友,在本文中来分享下如何用Elementor为网站添加社交分享功能
创建分享按钮
因为社交按钮为Elementor Pro中的模块,确保你已升级到Elementor Pro
打开 Templates – 添加一个新的模板

类型选 Section,名称随意,不过最好设置一个容易识别的

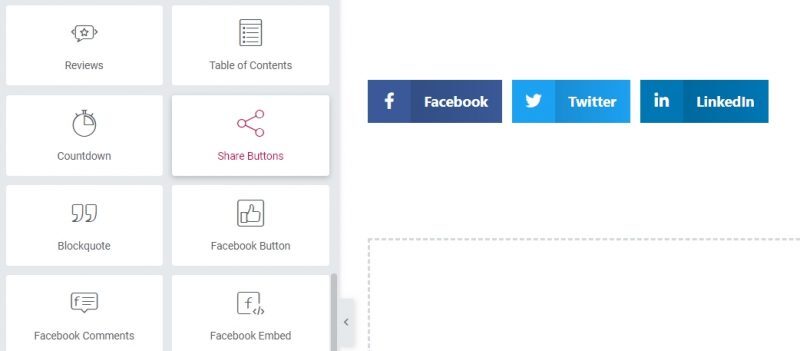
然后找到 Share Buttons,将其拖拽到编辑区域

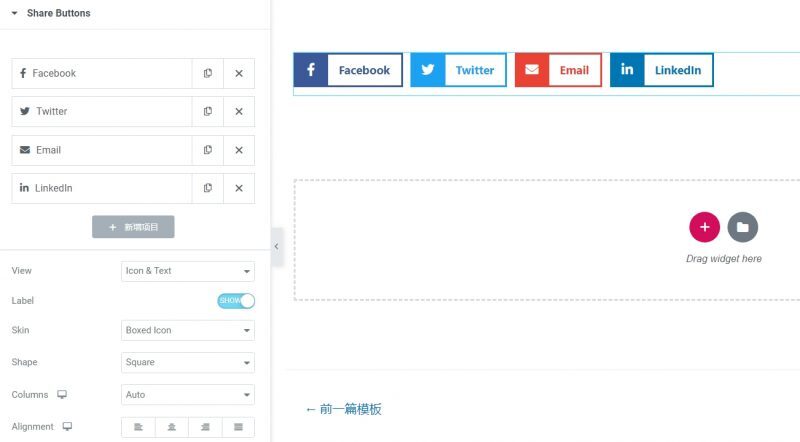
点击社交元素,即可管理分享按钮,可以通过面板添加、删除、调整已有按钮的排列顺序

底部选项为样式调整区域,包括图标文字样式、标签、形状、对齐等选择,可适配大部分网站

如果你需要调整细节,还可以到样式和高级设置中调整更多选项
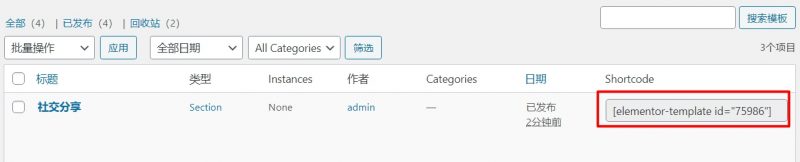
然后发布并保存,到 Templates 列表中获取短代码(Shortcode)

集成到WordPress站点
获取到短代码后,就可以将其添加到网站了,可以用代码或Hooks,这里以Astra主题的Hooks演示添加
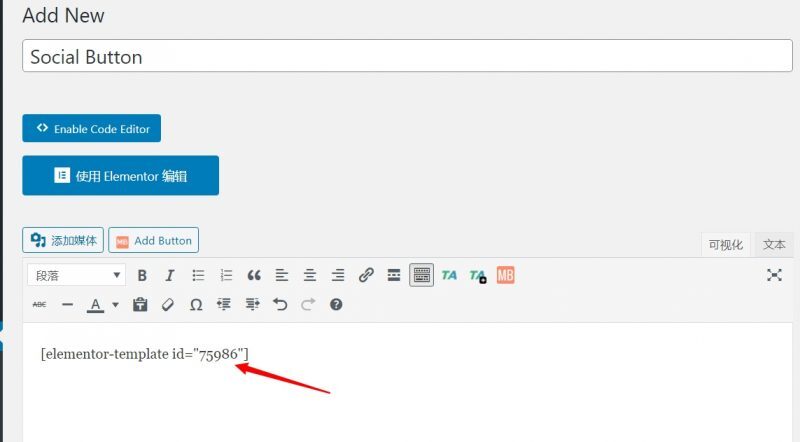
打开 外观 – Custom Layouts,添加一个新的内容
把刚刚的短代码复制到编辑器中,如下图

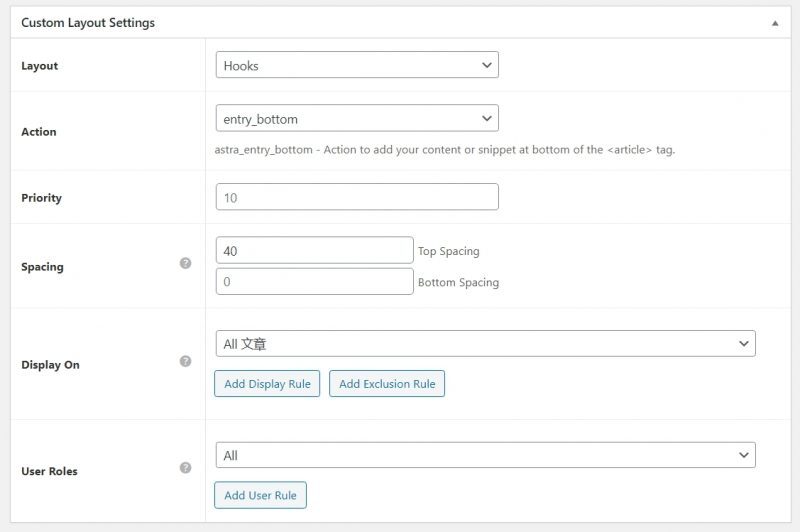
然后设置Hooks选项,重点是 Action 和 Dispaly 两个选项,分别代表显示位置和显示的范围,比如你可以设置显示在内容前还是内容后,设置在所有文章页或特定页面显示等,更多可以参考Astra Hooks教程

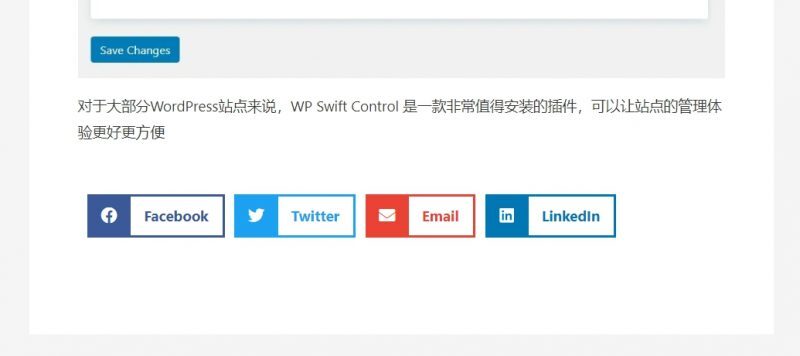
最后保存,就可以在网站上看到社交分享按钮了

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)