Pageoffice是一款目前互联网上最好的在网页里在线编辑office的软件,能够支持ASP.NET,JAVA,PHP三大主流Web编程语言,无需上传下载网页里的office文件,就可以轻松编辑里面的内容。pageoffice支持Windows,Linux,Unix等服务器系统,编程速度极快,效率高,集成也更简单,可以全面满足政务、企业、教育、金融、军事、交通等诸多领域的协同办公需求。
这里提供了PageOffice for Java下载,并且带来了PageOffice for Java使用方法,标准的java组件,在线公文处理能力,都是PageOffice for Java4.0的绝对能力,需要的的朋友可下载试试!
相关:PageOffice 4.5 for ASP.NET + 客户端软件下载

PageOffice for Java特色:
标准Java组件
标准Java组件,标准JSP Tag标签方式引用,完美支持Eclipse、MyEclipse等开发工具,完美支持JSF、SSH等开发架构。支持JDK1.5以上各种Java Web平台的集成调用。
简化而又强大的Office Java调用接口
PageOffice把微软复杂的Office编程接口(COM API) 更有效地整合于 Java 环境,通过简化的Java接口为开发者提供了获得Office众多强大功能的机会,并且能够同时利用来自 Java 平台的开发效率和软件功能。
在线公文处理功能
PageOffice提供在网页中编辑、保存Office格式的文档,手写、签名、保留痕迹、电子印章、动态模板套红等功能,为在线公文流转提供了强大的功能支持。
动态模板套红
通过Word动态数据填充功能,实现格式复杂的模板套红。不但可以把单独的Word文档动态拼合起来,而且还可以动态填充公文标题、发文号、发文日期、主题词、发文单位等。
强大的Word、Excel 动态数据填充及格式控制功能
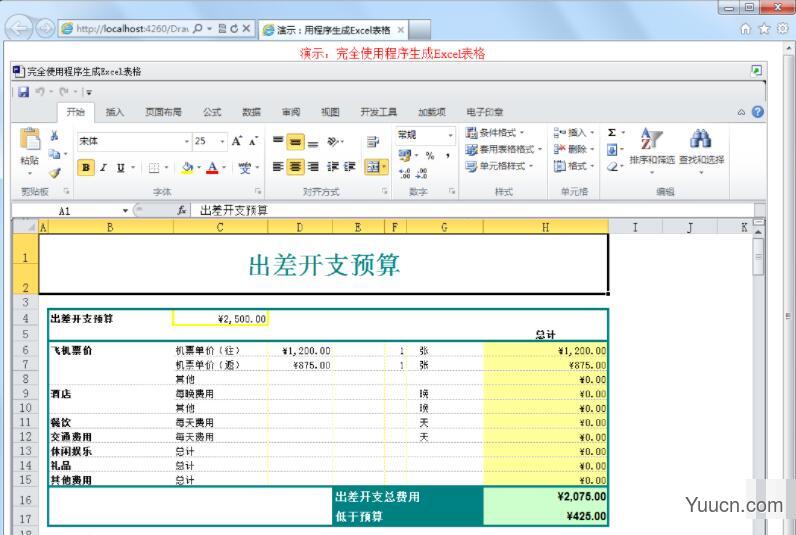
服务器端无需安装Office软件,根据数据库数据通过PageOffice动态赋值即可完成复杂的具有严谨规范格式的文档生成任务,并且可以在浏览器页面里查看、编辑生成的文档。例如Word公文通告、Excel报表等。
强大的用户输入提交功能
此功能可以把Word文档或Excel表格做成类似Form表单,用户只能在指定的文档位置处输入数据、文本、插入图片;保存时,通过PageOffice的数据对象能够提取用户的输入内容并保存到数据库。
支持WPS Office
支持国产软件WPS Office 在线编辑、手写批注、模板套红、动态生成Word/Excel文档等功能。一行代码即可自由切换当前文档打开软件:WPS或微软Office。
PDF功能
客户端无需安装Acrobat Reader、Adobe Reader等任何PDF软件,PageOffice能快速在网页中打开显示PDF文件;通过PageOffice可轻松将Office文档转换成PDF文件并保存到Web服务器,并且还能够动态生成PDF文档。
打开、保存实时进度提示
无论打开文档还是保存文档,PageOffice都提供了当前操作状态和实时进度提示,便于用户了解当前网络速度,软件界面更友好。
Web服务器端无需安装微软Office
不使用Office的COM自动化调用技术,所以不用配置Windows Server的管理员交互账户,不用担心安全问题,更不用考虑运行时经常出现的代码执行效率低、Word/Excel进程死锁,内存溢出等问题。
多平台支持
支持64位Web服务器,包括64位Windows服务器、64位Linux服务器。支持流行的Tomcat、Websphere、Weblogic、Webwork、Jetty等Web平台。
MVC的深度支持
PageOffice 安装使用说明
1. 拷 贝 Samples4 文 件 夹 到 Tomcat 的 Webapps 目 录 下 , 访 问 :
http://localhost:8080/Samples4/index.html
2. 如果新建网站或集成到您现有的网站里:
1). 拷贝“集成文件” 文件夹中的 lib 文件夹覆盖到您自己 Web 项目中 WEB-INF 目录下;
2). 参考“集成文件” 文件夹中的 web.xml 文件,配置一下自己 Web 项目中的web.xml
文件,也可以直接把下面的这段配置添加到自己的web.xml 中;
<!-- PageOffice Begin -->
<servlet>
<servlet-name>poserver</servlet-name>
<servlet-class>com.zhuozhengsoft.pageoffice.poserver.Server</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>poserver</servlet-name>
<url-pattern>/poserver.zz</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>poserver</servlet-name>
<url-pattern>/sealsetup.exe</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>poserver</servlet-name>
<url-pattern>/posetup.exe</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>poserver</servlet-name>
<url-pattern>/pageoffice.js</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>poserver</servlet-name>
<url-pattern>/jquery.min.js</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>poserver</servlet-name>
<url-pattern>/pobstyle.css</url-pattern>
</servlet-mapping><servlet>
<servlet-name>adminseal</servlet-name>
<servlet-class>com.zhuozhengsoft.pageoffice.poserver.AdminSeal</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>adminseal</servlet-name>
<url-pattern>/adminseal.zz</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>adminseal</servlet-name>
<url-pattern>/loginseal.zz</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>adminseal</servlet-name>
<url-pattern>/sealimage.zz</url-pattern>
</servlet-mapping>
<mime-mapping>
<extension>mht</extension>
<mime-type>message/rfc822</mime-type>
</mime-mapping>
<context-param>
<param-name>adminseal-password</param-name>
<param-value>111111</param-value>
</context-param>
<!-- PageOffice End -->
3). 在需要在线编辑的 JSP 页面头部添加:
<%@ page language="java" import="com.zhuozhengsoft.pageoffice.*" %>
<%@ taglib uri="http://java.pageoffice.cn" prefix="po" %>
4). 对 PageOffice 编程控制:
<%
PageOfficeCtrl poCtrl1 = new PageOfficeCtrl(request);
poCtrl1.setServerPage("poserver.zz"); //此行必须
poCtrl1.setSaveFilePage("savefile.jsp");//如要保存文件,此行必须
//打开文件
poCtrl1.webOpen("doc/test.doc", OpenModeType.docNormalEdit, "张三");
%>
5).在 html 代码的 body 中需要出现 office 界面的位置插入下面的代码:
<%=poCtrl1.getHtmlCode("PageOfficeCtrl1")%>
6). 如果使用 PageOffice 的 POBrowser 方式打开文件, 那么调用 javascript 方法
“POBrowser.openWindowModeless”的页面一定要引用下面的 js 文件(注意: pageoffice.js
文件的引用需要添加="po_js_main"):
<script type="text/javascript" src=" jquery.min.js"></script>
<script type="text/javascript" src=" pageoffice.js" id="po_js_main"></script>
详细的安装说明请参考下载的压缩包内:安装说明.pdf文件


评论(0)