字节跳动开发者工具是字节跳动专为小程序打造的开发者工具,这款软件能够帮助用户开发头条小程序,为用户提供了调试工具,代码编辑,代码检测等工具,本站提供的是这款软件的最新安装版本,有需要的朋友可以下载使用。

mac版https://www.jb51.net/softs/767321.html
使用方法
新建项目
当满足:
已拥有一个字节跳动小程序的 AppID;
所登录的账号是该 AppID 所对应小程序的开发者。
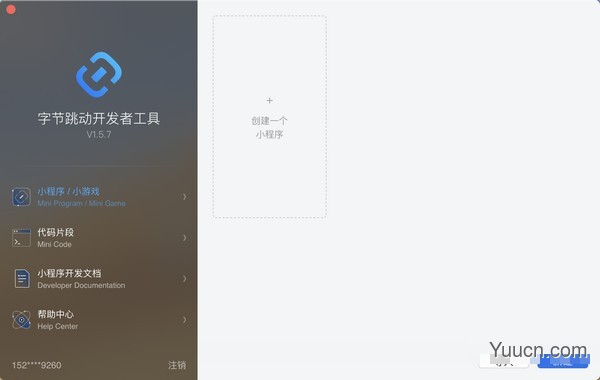
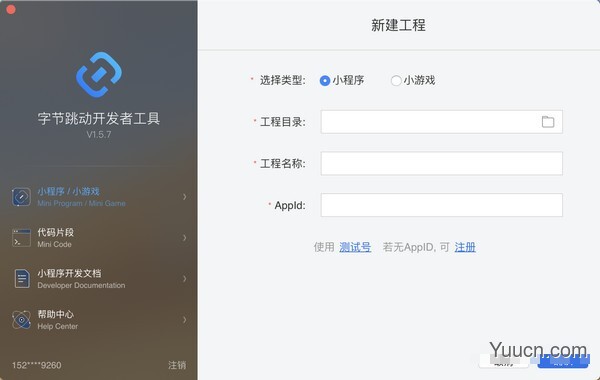
可以选择窗口中央的「创建一个头条小程序」,或点击右下角的「新建」按钮,新建工程。

选择项目类型:小程序或小游戏(一旦选择无法更改)。
选择一个空目录,作为工程目录。当选择空目录时,可以选择是否在该目录下生成一个简单的项目。
appId 需要在公众平台管理后台获取。

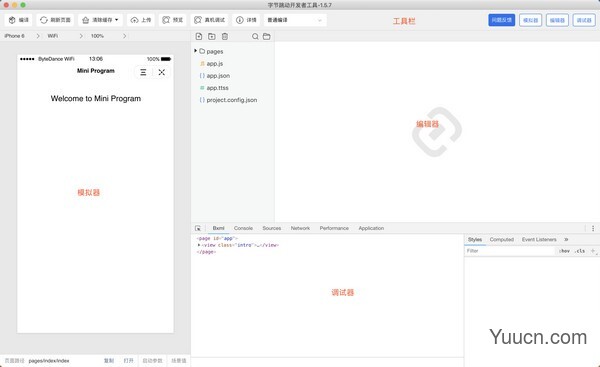
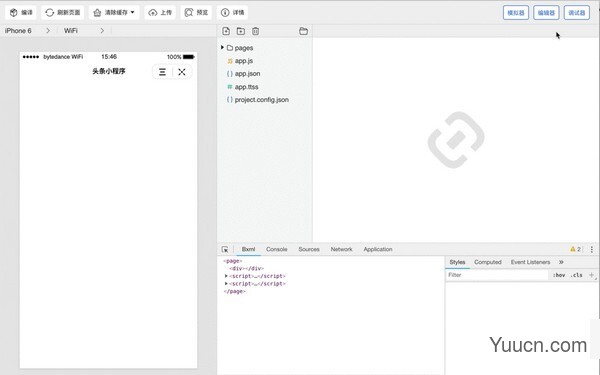
主界面
图中所示分别为:工具栏、模拟器、编辑器、调试器四大部分。

窗口菜单栏
小程序:可以查看开发者工具版本号
项目:支持打开「开发者工具」本身的调试器
编辑:可以查看编辑相关的操作和快捷键
工具栏
编译:编译当前的小程序项目
刷新页面:刷新当前页面
清除缓存:可以清除文件缓存、数据缓存、登录状态和授权数据
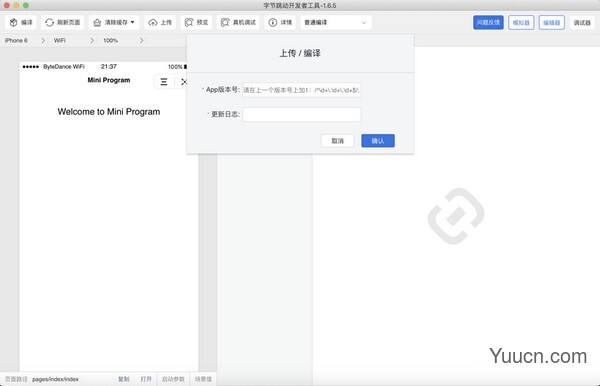
上传:填入 app 版本号及更新日志,上传小程序应用内容到服务器
预览:生成二维码,预览已上传版本
详情:展示当前小程序的 appid、user_id、本地目录、文件系统、基础版本与编译版本,并可以设置校验 TLS 版本以及 HTTPS 证书
点击「模拟器」、「编辑器」、「调试器」三个按钮可以隐藏/显示相应的模块,界面中至少有一个模块被显示。

模拟器
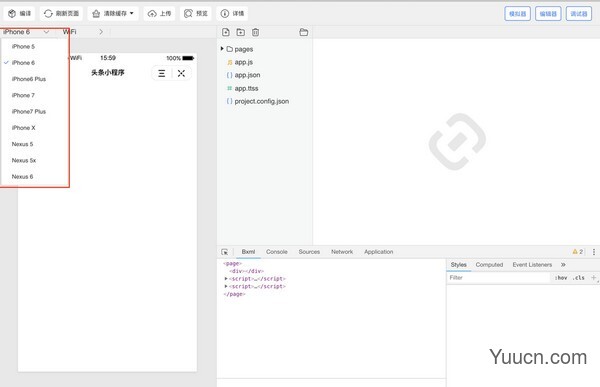
模拟器模拟头条小程序在客户端真实的逻辑表现,对于绝大部分的 API 均能够在模拟器上呈现出正确的状态。开发者可以选择不同的设备,调试小程序在不同尺寸机型上的适配问题。

编辑器
编辑器模块内可以对当前项目进行代码编写和文件的添加、删除以及重命名等基本操作。
文件格式:因 iOS 下仅支持 UTF8 编码格式,最新版本的开发者工具会在上传代码时候对代码文件做一次编码格式校验。
文件支持:工具目前提供了 5 种文件的编辑:ttml、ttss、js、json 以及图片文件的预览。
文件操作:可以通过在目录树上右键,选择新建 Page,将自动生成页面所需要的 ttml、ttss、js、json,及在 app.json 的 pages 字段,添加需要新建的页面的路径,将会自动生成该页面所需要的文件,两种方式新建页面。
目录树:可以查看当前项目的目录结构。
调试器
调试工具分为 6 大功能模块:Bxml、Console、Sources、Network、Application、Performance
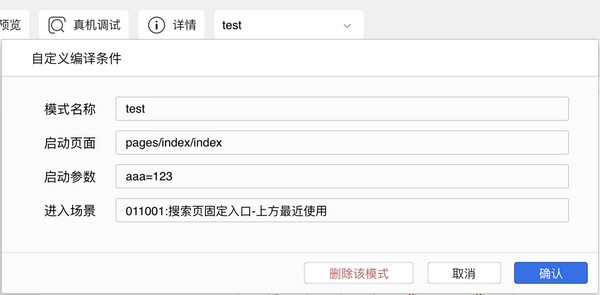
自定义编译条件
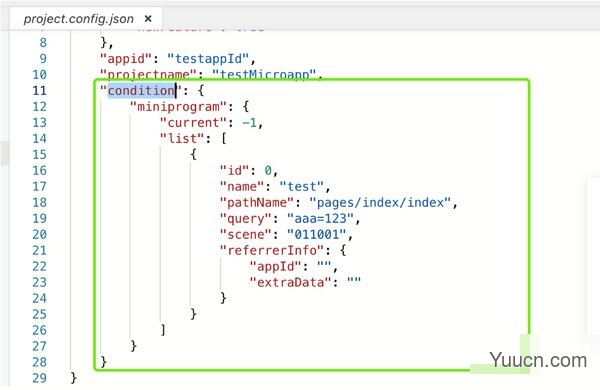
编译条件会读取 project.config.json 中的 condition 字段下的相关配置,方便导入编译条件。

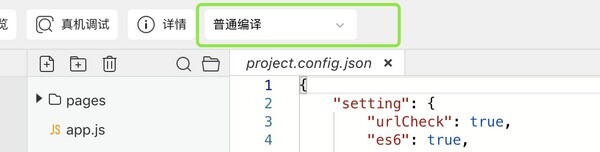
点击工具栏的普通编译处,在下拉列表中,点击添加编译模式,会弹出填写编译条件窗口,添加自己的定制化的编译条件。

在弹出的窗口中,添加模式名称,启动页面,启动参数以及进入场景几个字段,点击确认,生成新的编译条件。

上传提审
点击工具栏的"上传"按钮,填写版本号(版本号不能重复,需在上一个版本号上加 1), 填写更新日志,点击确认上传至开发者平台。

上传完成后,进入开发者平台=》发布页面进行提审
Bxml panel
Bxml panel 用于帮助开发者开发 ttml 转化后的界面。在这里可以看到真实的页面结构以及结构对应的 ttss 属性,同时可以通过修改对应 ttss 属性,在模拟器中实时看到修改的情况(仅为实时预览,无法保存到文件)。通过调试模块左上角的选择器,还可以快速定位页面中组件对应的 ttml 代码。
Console panel
开发者可以在此调试代码。
Sources panel
Sources panel 用于显示当前项目的脚本文件,同浏览器开发不同,小程序框架会对脚本文件进行编译的工作,所以在 Sources panel 中开发者看到的文件是经过处理之后的脚本文件,开发者的代码都会被包裹在 define 函数中,并且对于 Page 代码,在尾部会有 require 的主动调用。
Network panel
Network Panel 用于观察和显示 request 和 socket 的请求情况。
AppData panel
AppData panel 用于展示以及修改当前 page 的 data 属性
Storage panel
可以查看 Storage 存储情况。
常见问题
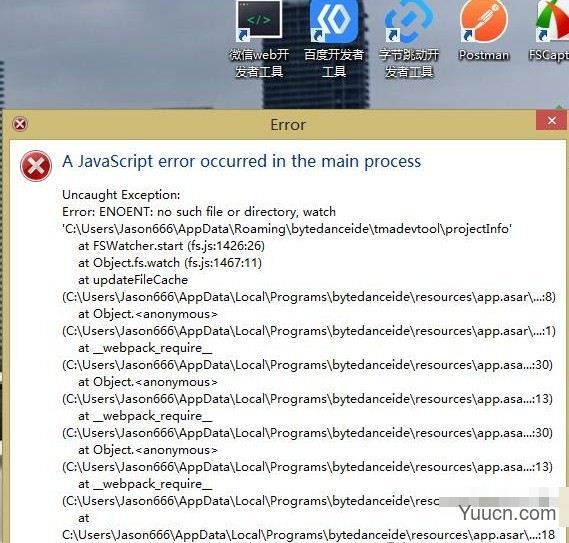
解决字节跳动开发者工具安装无法打开问题
下载字节跳动开发者工具 下载之后 点击安装 默认安装到
C:\Users\你的电脑名称\AppData\Local\Programs\bytedanceide
目录下 但是点击打开 弹窗报红色错误如下图:

解决方法:
C:\Users\你的电脑名称\AppData\Roaming 目录下新建 bytedanceide 文件夹
然后 bytedanceide 文件夹下面新建 tmadevtool 文件夹
然后 tmadevtool 文件夹下面新建一个名为 projectInfo 的无后缀的文件
就这么轻松解决啦
重新打开字节跳动开发者工具 一切正常!!!
更新日志
3.2.5-2(2022-03-11)
新增:模拟器 X 分屏能力支持
新增:小程序详情新增包体积信息展示
新增:支持模拟器模拟小程序下拉刷新功能
修复:修复第三方类型的小程序连续预览场景不成功的问题
修复:修复 npm 构建时部分静态资源丢失的问题
修复:修复本地调试 AppData 看板浮窗样式遮挡问题 & 看板数据不响应 setData 事件问题
修复:修复部分小程序在上传/预览/真机调试时,二维码加载异常的问题
修复:修复 IDE 3.2.5 版本重复预览场景,代码改动不生效的问题
修复:修复模拟器 API tt.getFileInfo 部分场景异常问题
修复:修复调试器 Network 面板时间显示异常问题
优化:优化了部分小程序 api 错误信息提示
优化:优化了模拟器内部小圆点的点击体验
注意:后续版本将不再维护小游戏功能,小游戏开发者可以前往下载地址下载小游戏开发者工具独立版本


评论(0)