Adobe Experience Design 2020 for Mac版是迄今为止Adobe XD中最好的一款!Adobe XD 2020是Adobe推出的矢量化图形设计及简单原型制作工具,最新版重新设计了UX / UI设计人员如何创建用户体验,轻松地在线框、视觉设计、交互设计、原型构建、预览和共享功能间进行切换。用户可以在几分钟内将自己的想法从美工板转换为线框式的交互式原型。本站现在提供Adobe XD 2020和Adobe XD 2020补丁,可以帮助用户成功安装使用,无忧使用!

Adobe XD 202020安装指南
安装Adobe XD 2020 mac中文破解版之前先卸载Adobe XD Mac老版本,新版Adobe XD 2020 mac提供了断网和联网两种安装方法。
安装方法1:断网情况下安装Adobe XD 2020 mac版
注意:一些用户在安装中出现【代理身份验证】如下图,这种情况断网重新安装就好了!!!

Adobe XD 2020mac中文版附件包下载完成后打开,双击【安装】安装,如图

请输入电脑秘密允许Adobe Experience Design 2020安装器运行,如下

点击【继续】安装Adobe XD 2020,如此

Adobe XD 2020 mac中文版正在安装。

Adobe XD2020 mac版安装成功!

方法2:联网情况下安装Adobe XD 2020 mac版(由于网络原因,现在联网需要翻 墙才行,介意大家都断网安装!)
Adobe XD 2020mac中文破解版附件包下载完成后打开,双击打开【安装】安装,如图

请输入电脑秘密允许Adobe Experience Design 2020安装器运行,如下

若提示登录Adobe账号,有账号的朋友可以直接登录,没有点击“获取Adobe ID”进行注册,或者使用Facebook和谷歌账号登录。

点击【继续】安装Adobe XD 2020,如此

Adobe XD 2020 mac中文版正在安装。

Adobe Experience Design 2020安装成功!

安装完成后会自动运行Adobe XD 2020 mac中文版,此时在菜单栏“关于XD”中可以看到Adobe XD cc 2020 mac还是入门版,退出Adobe XD cc 2020mac软件,我们接下来开始Adobe XD 2020教程!!

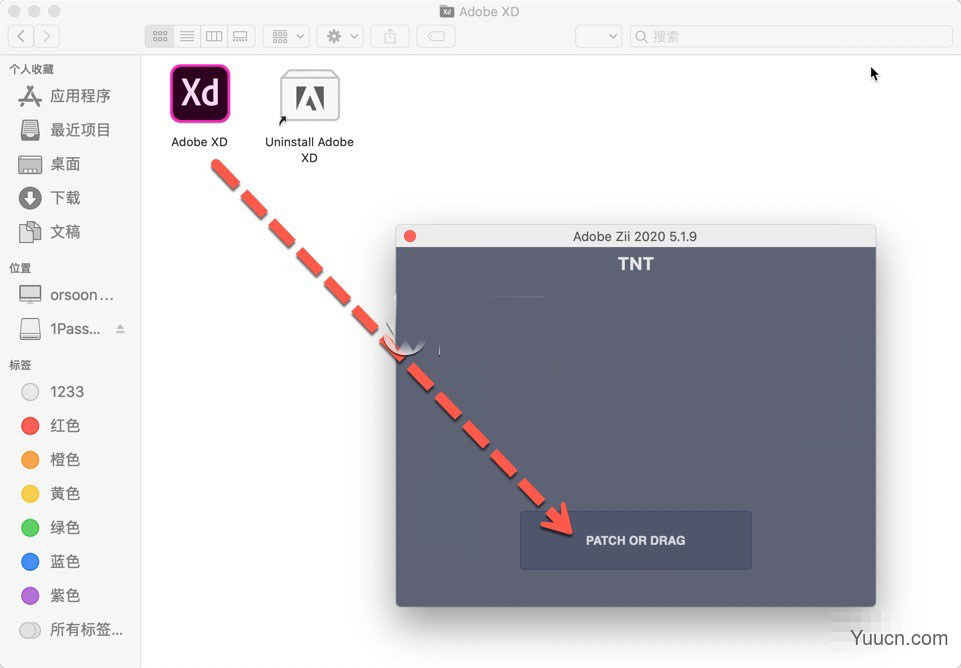
回到Adobe XD cc 2020 mac中文版镜像包中,双击打开【Adobe XD 2020补丁】,如图

把应用程序中的Adobe XD 2020拖入“patch or drag”上,如图

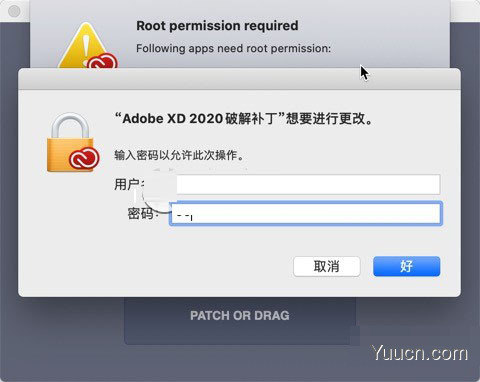
Adobe XD cc 2020 for Mac需要root授权,点击ok.如图

输入电脑密码允许Adobe XD2020补丁生成,如图

出现绿色“completed”,此时Adobe XD cc 2020 for Mac 成功。

重启Adobe Experience Design CC 2020 for Mac,此时再打开“关于XD”,Adobe XD 2020mac已成功。
如果出现Adobe XD 2020补丁打不开,请关闭电脑Sip完整性保护!
Adobe XD 2020破解版软件介绍
Adobe XD CC 2020 (全称为 Adobe Experience Design) 是专为 UX、UI、产品原型、交互而生的矢量化图形设计软件,它跨平台支持 Win10 与 macOS,可快速设计和建立手机 App 或网站原型,包含线框稿、视觉设计、互动设计、用户体验设计、原型制作、预览和共享等功能。
Adobe Experience Design 2020功能介绍
Adobe XD 是一个功能强大的协作式易用平台,可帮助您和您的团队为网站、移动应用程序、语音界面、游戏等创建设计。
1、共同编辑简介。
与团队成员实时协作。加快创作速度,让所有人达成共识。
2、一体式工具,可确保一切保持同步状态。
XD 提供了高效工作、无缝协作以及轻松扩展所需的一切。
共同编辑
与团队成员在同一文档中实时协作,避免任何重复***或合并更改需求。
组件
创建在整个设计过程中或设计系统的多个文档之间重复使用的设计元素。
自动生成动画
在画板上的元素之间创建动画以向设计中添加微交互和运动。
共享以供审阅
与您的团队、客户和利益相关者共享设计,让他们亲身体验您的创意并提供反馈。
Adobe Experience Design 2020软件特色
共同编辑
与其他设计人员实时协作。共同编辑功能允许您和您的团队同时协作处理同一文档,从而加快工作流程并消除重复或冲突的工作。
组件状态
让您免除不必要的工作,直接向原型中添加交互元素。通过组件状态,您可以为不同的场景(如悬停或按下)设计组件的变体。您也可以在原型模式下使用状态。
文档历史记录
了解文档随时间的演变。通过文档历史记录,您可以浏览之前保存的文档版本,为特定版本添加书签和名称,以及在新窗口中打开某个版本以查看更改。
悬停触发器
让您的原型在交互性方面更上一层楼。在原型模式中使用新的悬停触发器可指定当用户将光标停留在特定设计元素上时的交互。
多个交互
专为各种用户输入而设计,无需重复工作。如今在原型模式中,您可以从单个元素中拖动多条连线,以便为各种输入添加交互。例如,为“点击”和“拖动”添加不同的动作,而无需复制画板。
经过重新设计的插件管理器
通过插件发掘 XD 的更多价值。借助重新设计的插件管理器,您可以轻松搜索和浏览插件、浏览精选集合、查看带有截图和评分的详细配置文件以及安装要在工作流程中使用的插件。
共享模式
获取反馈,展示作品,与开发人员进行共享等等。在新的共享模式下,您可以让共享链接和您的设计保持同步,查看共享的画板和用户流程,以及配置密码要求等设置。
增强的 Creative Cloud Libraries 集成
直接在 XD 中处理 Creative Cloud Libraries 的资源。现在您可以访问和使用库中的资源,或者将资源从 XD 上传到库中。
混合模式
通过混合模式增强设计中的图像和图形,该模式可以使用“变亮”或“叠加”等算法将选中的图层和颜色混合起来。从其他工具导入时,混合模式也会被保留。
微移和重新调整大小键盘快捷键
使用键盘快捷键快速移动对象并重新调整对象大小。将箭头键与 Shift 和 Cmd 键结合使用,准确控制元素的大小和位置,或者对齐布局网格。
选择画布上重叠的图层
使用简单的键盘修改键,选择光标下的所有图层,以便访问画布上隐藏或覆盖的图层。
在设计规范中选择覆盖图层
即使在无法直接单击图层的情况下,您也可以轻松选择设计中的特定图层。现在,右键单击设计规范中的画板,即可循环浏览整列图层。
在 Photoshop 中编辑
现在,您可以直接通过 XD 在 Photoshop 中打开和编辑图像。完成编辑后,只需点击“保存”,图像便会在 XD 中自动实时更新。
插件面板
直接在 XD 界面中访问您的常用插件。插件面板让您可以随手访问各种新功能并连接到其他应用程序和服务,而无需中断工作流程。
设计规范中的 CSS 片段
设计规范现在包括自动生成的 CSS 代码片段,开发人员可以直接将其复制粘贴到他们的代码中,从而更轻松地真实呈现您的设计。
组件界限改进
基于我们从社区收到的反馈,我们更改了组件界限的定义方式,让调整组件大小和对齐组件变得更容易。
统一的开发链接
现在您可以与开发人员共享单个链接,并在其中包含原型交互和设计规范,这样能更好地传达您的设计意向并节省开发人员的时间。
利益
相关者可以轻松查看项目中的所有画板,或者替换为指定屏幕查看链接的画板或实际画板内容。
状态共享链接中的网格视图使用新的网格视图快速导航共享原型或设计规范链接。
如果您在XD中看到团队成员的头像,这表示他们打开了相同的文档。
在移动设备上评论
利益相关者现在可以直接通过移动设备轻松查看共享Web原型中的评论,并添加自己的评论


评论(0)