如果你有认真研究过Elementor的使用,就会发现它有2个默认颜色配置工具,分别是默认颜色和颜色选择器,不过很多新手可能不知道他们该如何使用,又有什么区别,所以在本文中,我们来为大家详细分析这2个颜色工具的用法
在哪里找到这2个工具
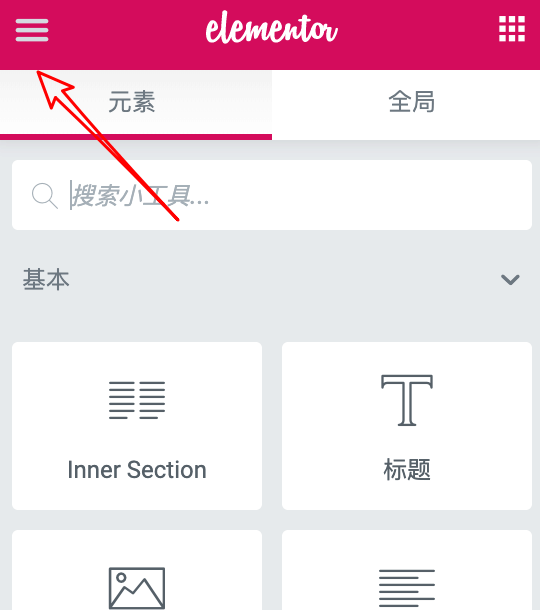
打开Elementor编辑器后,点击编辑栏左上角的汉堡菜单

你会在设置中看到这2个配色工具

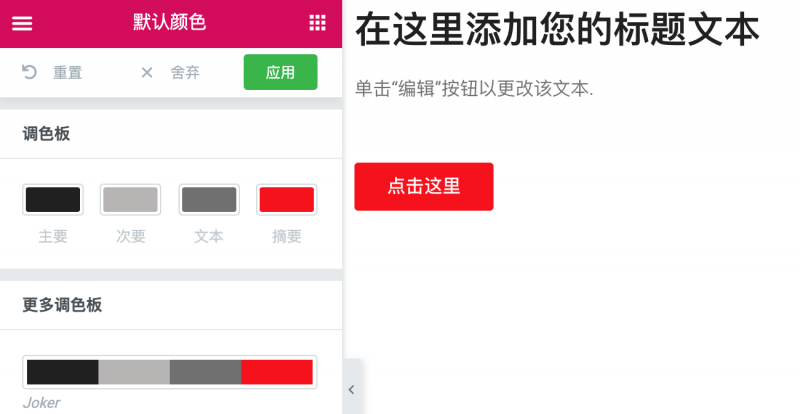
默认颜色
默认颜色包括4种不同的颜色,分别对应主要、次要、文本、摘要
默认颜色其实可以理解为一个配色方案,当我们在Elementor中添加一些元素时,默认都会带有一些颜色,比如蓝色的标题、黑色的正文、绿色的按钮等,这些其实都是由默认配色方案主导的

如果修改了默认的几个颜色,比如切换了下面的Joker配色方案
你会立即看到使用默认颜色的网页元素发生改变,包括很久之前制作的页面(修改默认颜色一定要慎重,因为它会影响到整个网站的配色)

其实这样非常有助于我们控制网站的配色风格,比如网站切换主要颜色,这时候只要在默认颜色中修改调色板的几个颜色就可以了,不再需要每个页面都去手工改配色
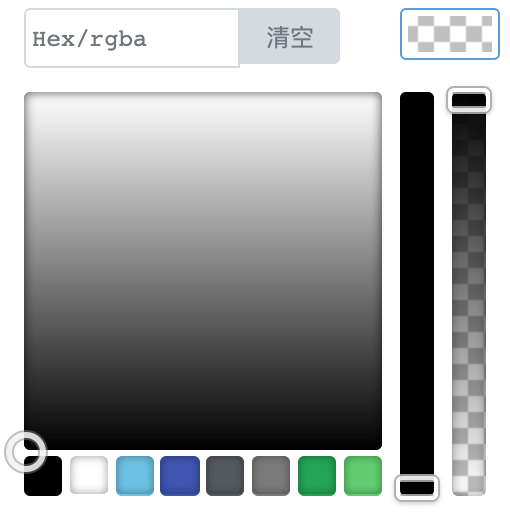
颜色选择器
颜色选择器包含8种颜色,那么它对应的是什么呢

在Elementor中,所有元素的颜色设置都可以使用颜色选择工具,而颜色选择工具中默认的几个色彩对应的就是这8个颜色

可以看到颜色完全是一一对应的,如果你在颜色选择器中修改了其他的调色板,颜色选择工具也会对应改变,不过相比默认颜色,该操作并不会影响到之前的元素,只是让我们以后选择常用颜色更加方便了
从上面的用法中我们就可以看出,虽然默认颜色和颜色选择器非常相似,但是他们的用途是完全不同的。默认颜色是用来主导网站的配色,我们应该在设计页面前就考虑设置好默认颜色,以方便之后的配色与设计;颜色选择器更像是一个可以帮助我们快速选择颜色的小工具,无论你怎么使用它,都不会对网站造成任何影响,只是让颜色选择更方便
好了,以上就是关于Elmentor中默认颜色和颜色选择器的介绍,希望大家都能用好这2个小工具,让Elementor更有效率


评论(0)