联系表单是我们经常会用到的网页元素,现在大部分的主题都会采用 Contact Form7插件做自己的联系页面,但是在Enfold中已经有了表单功能,我们就没必要再安装插件这么麻烦了
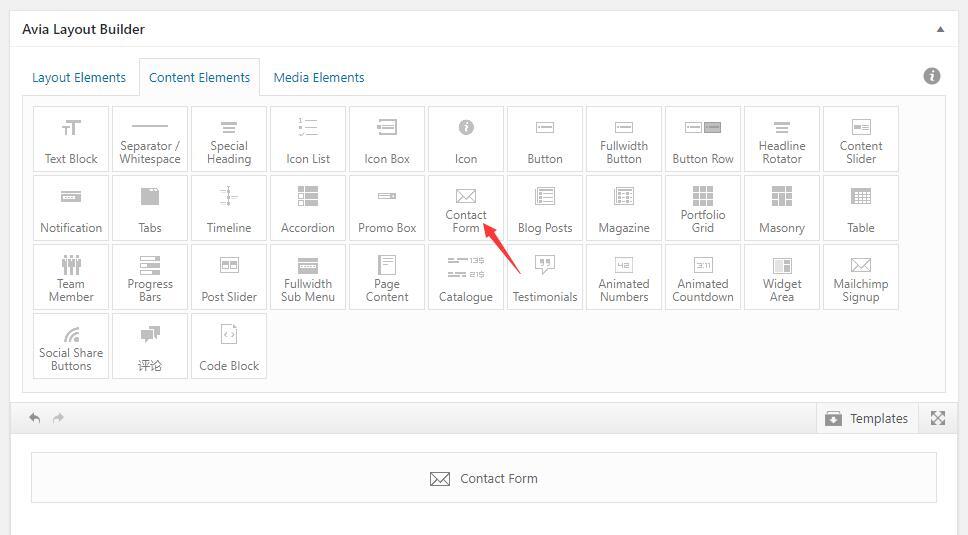
新建页面并使用Avia编辑器,选择一个Contact Form 元素拖拽到页面中

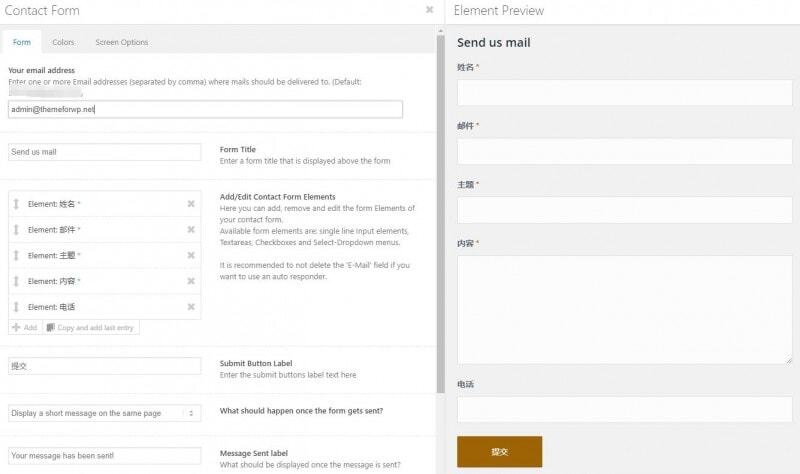
这样一个联系页面就制作成功了,默认情况下包括姓名、邮件、主题、内容
如果你需要其他语言或者字段的话,可以自己定制选项,操作非常简单,只需点击需要修改的字段,就会进入详细的设置,包括提示、文字格式、样式等等,右侧会实时生成预览

最上边的邮件填写你希望收到留言的邮箱,这样就基本设置完毕了,非常简单
如果不能收到邮件的话,可能是你没有设置SMTP发信,可以参考 WordPress配置邮件发送(WP Mail SMTP插件) 进行设置
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)