有时候为了提高用户体验,我们希望在页面中加入灯箱效果,比如图片点击可以放大、视频点击可以弹出播放等,在本文中说下如何在Elementor中为图片和视频添加灯箱效果
Elementor为图片添加灯箱效果
在Elementor中,图片的灯箱效果添加是比较简单的
我们把图片的链接修改为媒体文件,然后你会看到出现灯箱选项,选择是

灯箱效果就实现了

Elementor视频添加灯箱效果
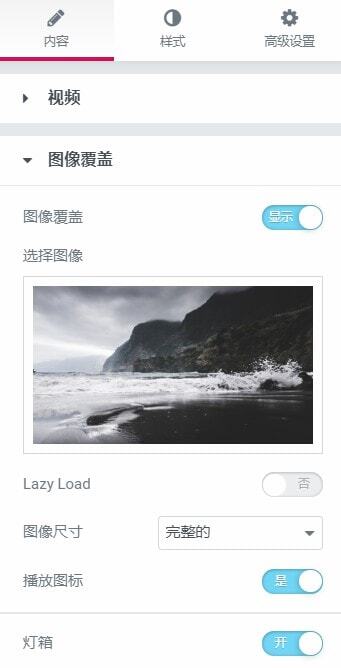
视频组件默认的控制栏中式没有灯箱选项的,我们需要打开下面的名为图片覆盖的标签
开启图像覆盖,上传缩略图,再启用灯箱效果就可以了

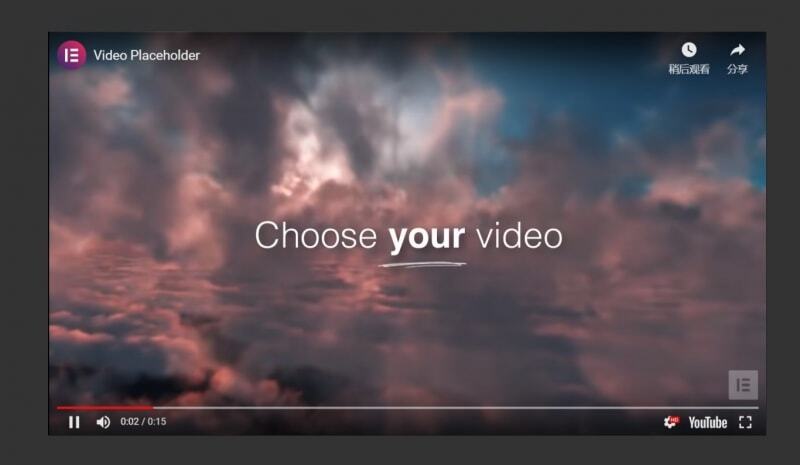
视频的灯箱效果

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)